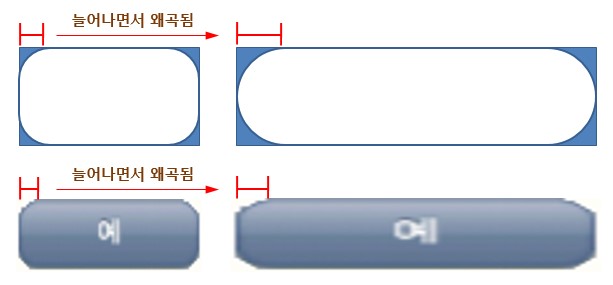
나인패치(Nine Patch) 이미지란? 나인 패치는 안드로이드, iOS에서 이미지 리소스의 크기를 줄이기 위해서 꼭 필요한 절차입니다. 각 DP 별로 밀도와 크기가 모두 다르니 다른 이미지를 저장해주어야 하는데, 나인 패치를 이용하면 시스템 용량을 줄이고 하나의 이미지를 다양하게 사용할 수 있습니다. 나인 패치는 쉽게 말해, 이미지를 9분할 하여 늘어나도 괜찮은 영역과 늘어났을 때 깨지는 부분을 구분해 저장하는 방식입니다. 이때 이미지 확장자는. 9.png가 됩니다. 이걸 도표로 하면 이렇습니다. 모서리 부분은 늘어났을 때 깨지니, 늘어나지 않는 부분으로 적용해 주는 거죠. 버튼 UI나 타이틀 이미지 같은 곳에 많이 씁니다. 안드로이드는 기본적으로 이미지뷰를 할당한 뒤 이미지를 넣게 되면..