
[left와 margin-left]
absolute position의 left와 margin-left 속성을 잘 이용하면 이를 구현할 수 있습니다. left를 일단 50%주고, width의 절반만큼 더 왼쪽으로 이동시키면 됩니다. HTML 요소의 좌표계는 중앙이 아닌 좌상단이기 때문입니다.
margin-left 속성은 신기하게도 음수 값을 주면 그 값만큼 요소를 왼쪽으로 이동시킵니다. 이 특징을 이용하면 left:50%, margin-left:-{width/2} 의 값을 주면 가운데 정렬이 된 것처럼 보입니다.
단 width를 동적으로 가져와 절반 만큼 사용하는 방법은 일반적으로 존재하지 않습니다. 직접 width와 padding을 계산해서 적어주어야 합니다. 또 absolute 요소는 부모의 height 계산에 반영되지 않으므로 부모의 height를 고정해서 적어주어야 할 수도 있습니다.
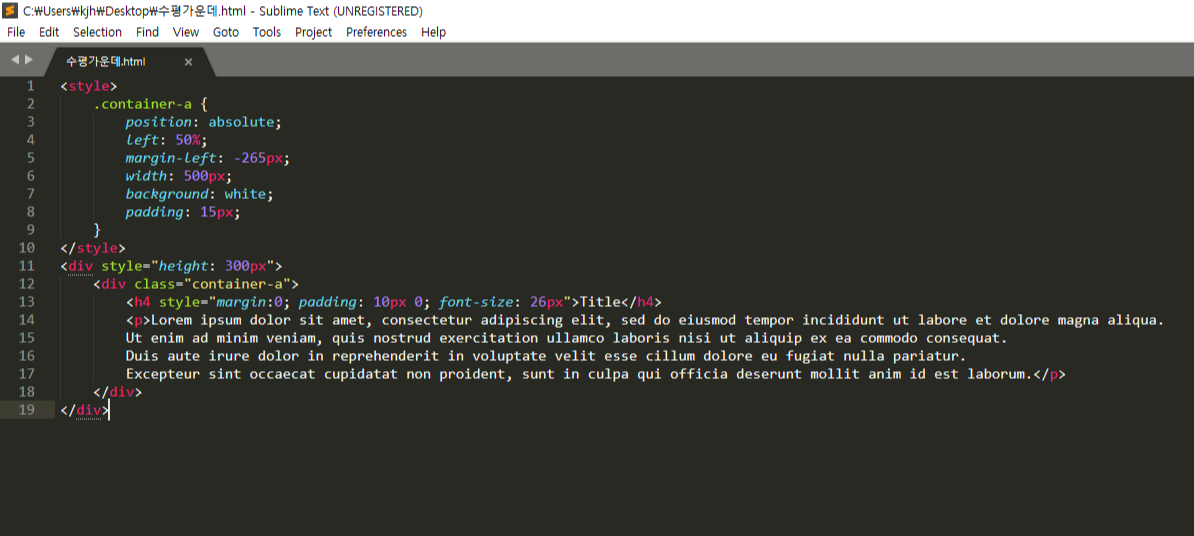
[예시]

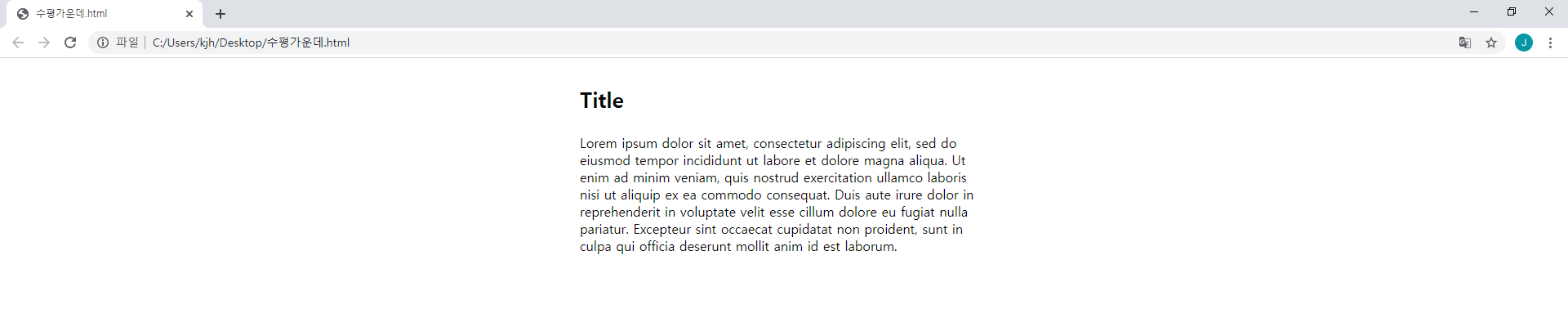
[결과]

[margin:auto]
위 방법은 복잡하고 그리 좋은 방법은 아닙니다. 일반적으로 위와 같은 레이아웃을 배치할 때 margin 속성의 auto 값을 주로 사용합니다. margin-left와 margin-right가 모두 auto라면 브라우저는 해당 요소를 수평 가운데 정렬시킵니다.
margin 속성의 단축 사용법 중에 margin:10px 20px처럼 사용하면 상하는 10px, 좌우는 20px로 적용한다고 하였습니다. 비슷하게 margin:0 auto 처럼 적어주면 상하는 0px, 좌우는 auto로 설정이 됩니다. 이는 다시말해 상하 여백은 사용하지 않고 가운ㄷ 정렬만 사용한다는 의미입니다.
[예시]

[결과]

'STUDY > 디자인' 카테고리의 다른 글
| [디자인] 무료폰트 공유사이트 (0) | 2021.01.07 |
|---|---|
| [CSS] 수직 가운데 정렬 (0) | 2020.12.18 |
| [CSS] 수평 레이아웃 구성 (0) | 2020.12.16 |
| [CSS] absolute 와 relative (0) | 2020.12.15 |
| [CSS] position 속성 (0) | 2020.12.14 |