나인패치(Nine Patch) 이미지란?
나인 패치는 안드로이드, iOS에서 이미지 리소스의 크기를 줄이기 위해서 꼭 필요한 절차입니다.
각 DP 별로 밀도와 크기가 모두 다르니 다른 이미지를 저장해주어야 하는데, 나인 패치를 이용하면 시스템 용량을 줄이고 하나의 이미지를 다양하게 사용할 수 있습니다.
나인 패치는 쉽게 말해,
이미지를 9분할 하여 늘어나도 괜찮은 영역과 늘어났을 때 깨지는 부분을 구분해 저장하는 방식입니다.
이때 이미지 확장자는. 9.png가 됩니다.
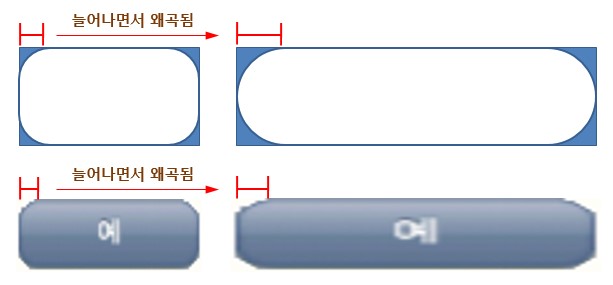
이걸 도표로 하면 이렇습니다. 모서리 부분은 늘어났을 때 깨지니, 늘어나지 않는 부분으로 적용해 주는 거죠. 버튼 UI나 타이틀 이미지 같은 곳에 많이 씁니다.

안드로이드는 기본적으로 이미지뷰를 할당한 뒤 이미지를 넣게 되면 이미지뷰의 사이즈에 맞춰지게 된다.
하지만 원본 이미지와 뷰의 크기가 다르게 되면 이미지가 늘어나서 깨지게 된다.
이를 방지하기 위해 이미지의 크기가 달라질 때 왜곡되는 부분과 왜곡되지 않는 부분을 나누어 처리할 수 있도록 만든 기능이 나인패치 이미지이다.

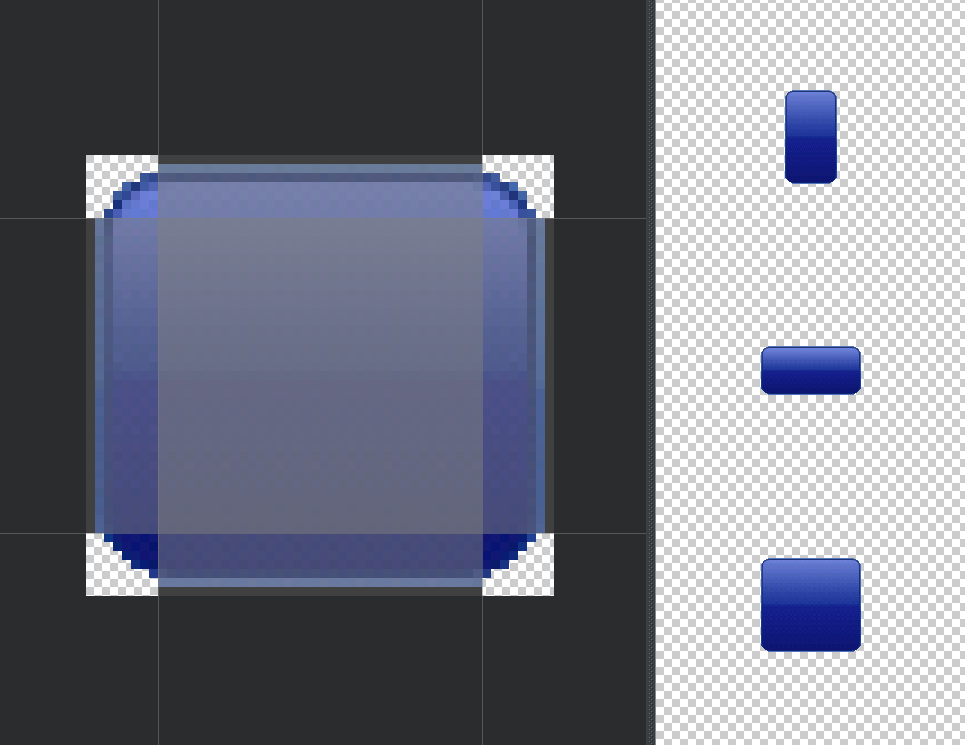
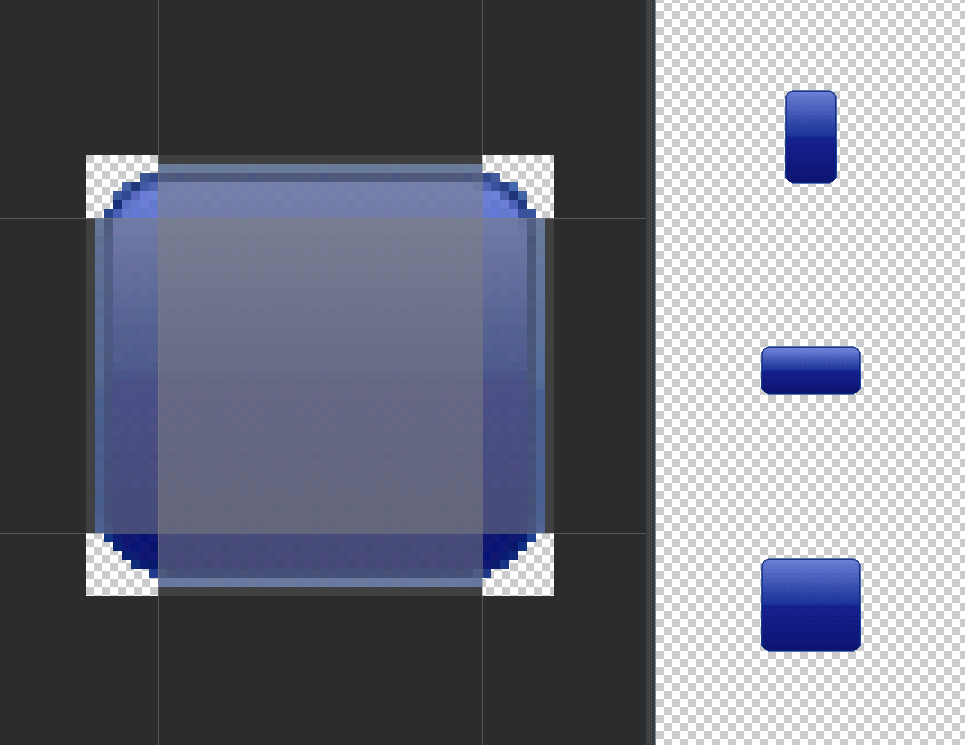
안드로이드 스튜디오에서 나인패치 이미지를 열어보면 위와 같은 UI를 볼 수 있다.
앞서 말했듯 왼쪽 이미지처럼 이미지를 9개의 구역으로 나누어 늘어나도 되는 부분과 아닌 부분을 정할 수 있다.
그 후 이미지의 크기를 바꾸면 오른쪽처럼 코너 부분이 왜곡되지 않고 변경되는 것을 볼 수 있다.
사용법

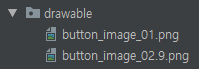
나인패치 이미지를 사용하기 위해서는 프로젝트에 이미지를 추가할 때 확장자 앞에 .9를 붙여주면 된다.
.9라는 글자가 붙어 있으면 안드로이드에서 자동으로 나인패치 이미지로 인식하게 된다.

그리고 이미지를 추가한 뒤 늘어나도 되는 가로 세로 범위를 지정해 준 뒤에
사용하려는 view에 background로 지정해주면 된다.
※ background 지정 시에는 android:background="@drawable/button_image_02" 와 같이 .9를 빼고 넣어준다.
'STUDY > 디자인' 카테고리의 다른 글
| 구글 WebP 이미지 포맷 (0) | 2021.07.16 |
|---|---|
| 폰트 확인-비교 사이트 (0) | 2021.07.13 |
| 기본 컬러 조합과 상세 구성을 오픈소스로 제공하는 : Open Color (0) | 2021.05.18 |
| iOS 디바이스 모델 별 상세 해상도 및 관련 정보 확인 : Screen Sizes (0) | 2021.05.17 |
| RGB와 CMYK의 차이는? (0) | 2021.03.15 |