728x90

[개요]
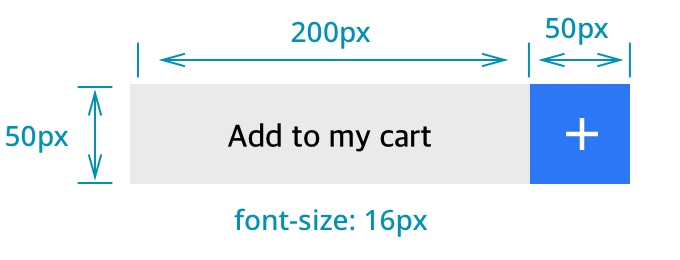
아래와 같은 디자인의 CSS 작성방법입니다.

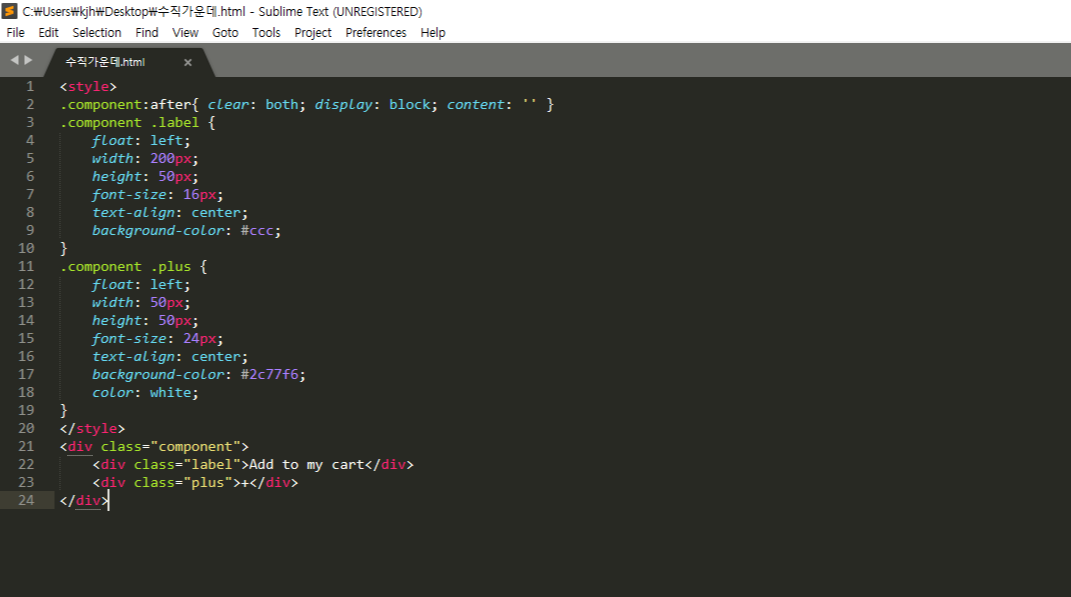
[예시]

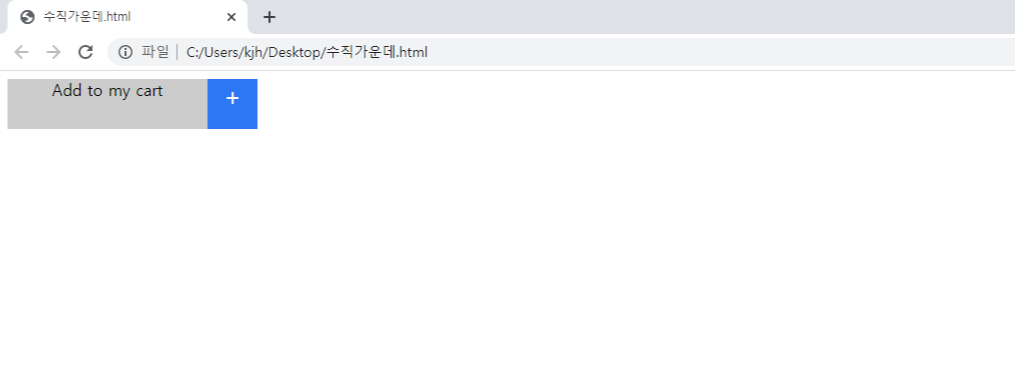
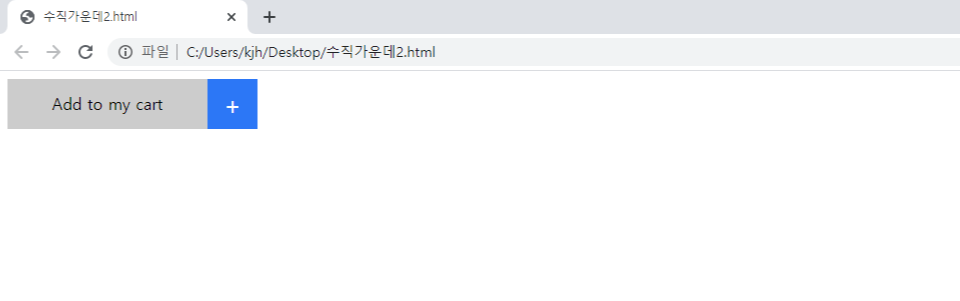
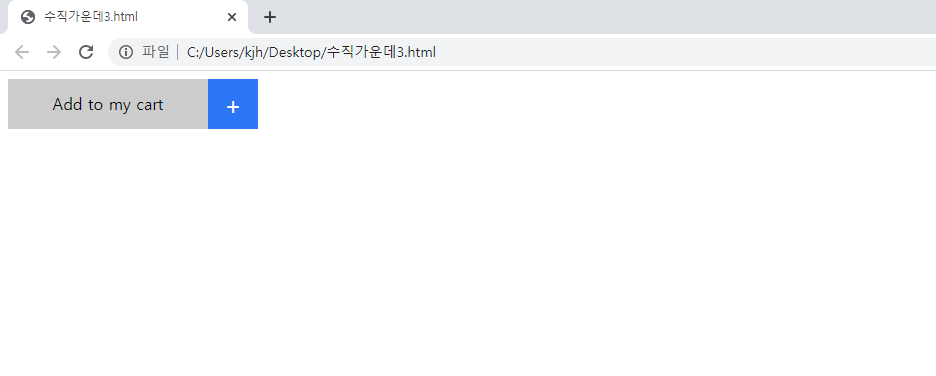
[결과]

좌우로 배치하는 것은 float와 clear를 이용하면 구현할 수 있습니다. 가운데 정렬 또한 텍스트이기 때문에 text-align 속성을 이용하면 됩니다.
하지만 수직 가운데 정렬은 아래와 같이 구현할 수 있습니다.
[padding]
첫번째로 많이 사용되는 방법은 padding을 이용한 방법입니다. 상하 여백이 얼마인지 아는 경우라면 그에 맞춰서 텍스테에 상하 padding을 주면 됩니다.
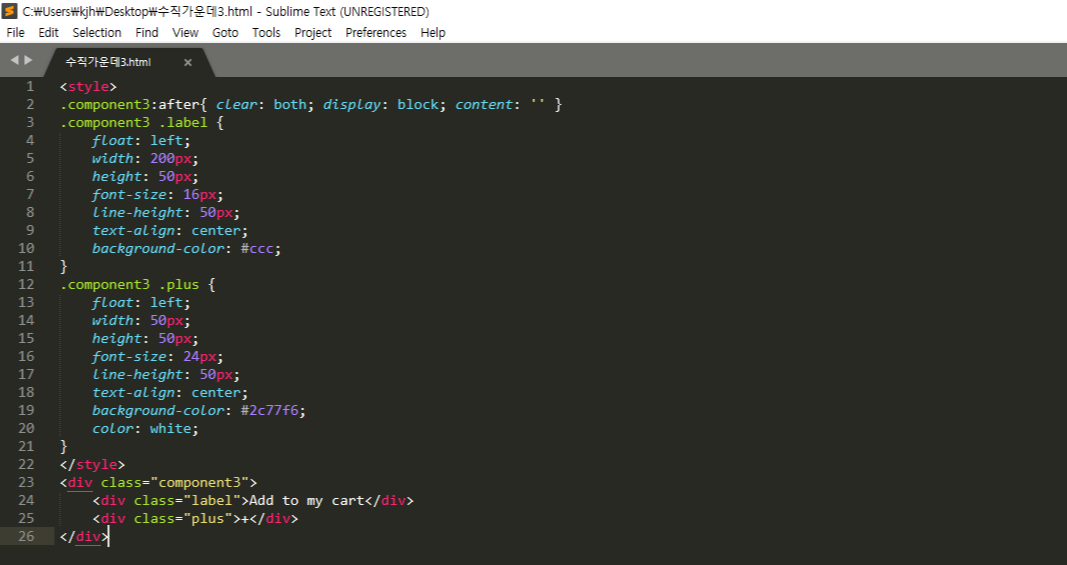
[예시]

[결과]

[line-height]
line-height는 본래 줄 간격을 나타내는 매트릭이지만, 인라인 요소의 수직 가운데 정렬을 구현하기 위해서도 널리 이용됩니다. 이 값은 160%, 1.8 등 비율로도 표현할 수 있지만 px단위로도 사용할 수 있는데, 폰트 크기보다 크게 설정할 경우 가운데에 요소가 알맞게 그려집니다.
padding을 따로 계산해줄 필요없이 height와 동일한 값을 적어주면 된다는 측면에서 매우 간단하게 가운데 정렬을 구현할 수 있으며, 보기와는 다르게 오래된 브라우저에서도 잘 지원합니다.
다만 본래 줄 간격을 나타내는 속성의 특성상, 여러 줄의 텍스트는 사용이 불가능하다는 한계가 존재합니다.
[예시]

[결과]

728x90
'STUDY > 디자인' 카테고리의 다른 글
| RGB와 CMYK의 차이는? (0) | 2021.03.15 |
|---|---|
| [디자인] 무료폰트 공유사이트 (0) | 2021.01.07 |
| [CSS] 수평 가운데 정렬 (0) | 2020.12.17 |
| [CSS] 수평 레이아웃 구성 (0) | 2020.12.16 |
| [CSS] absolute 와 relative (0) | 2020.12.15 |