728x90

[개요]
display 속성은 요소를 어떻게 보여줄지를 결정합니다. 주로 4가지 속성값이 쓰이는데, 태그마다 기본값이 다릅니다.
- none : 보이지 않음
- block : 블록 박스
- Inline : 인라인 박스
- Inline-block : block과 Inline의 중간 형태
none
요소를 렌더링하지 않도록 설정합니다.. visibility 속성을 hidden 으로 설정한 것과 달리, 영역도 차지하지 않습니다.
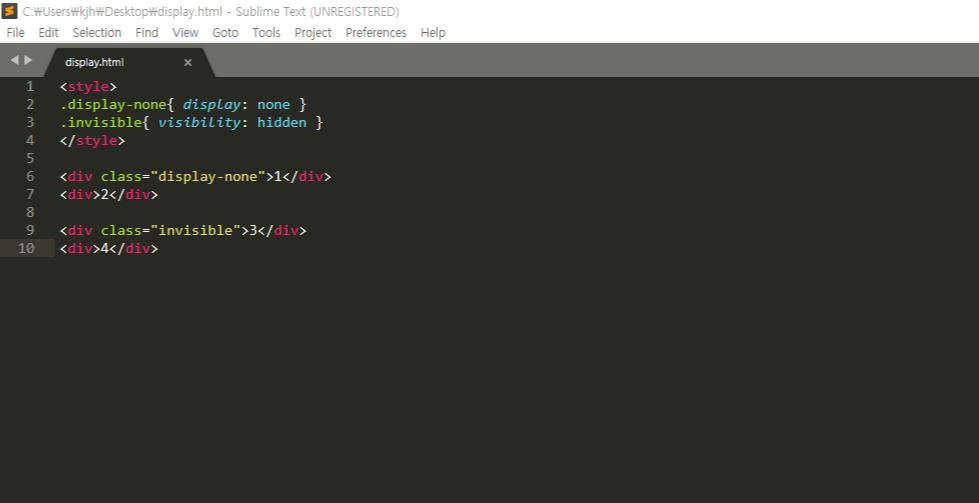
[예시]

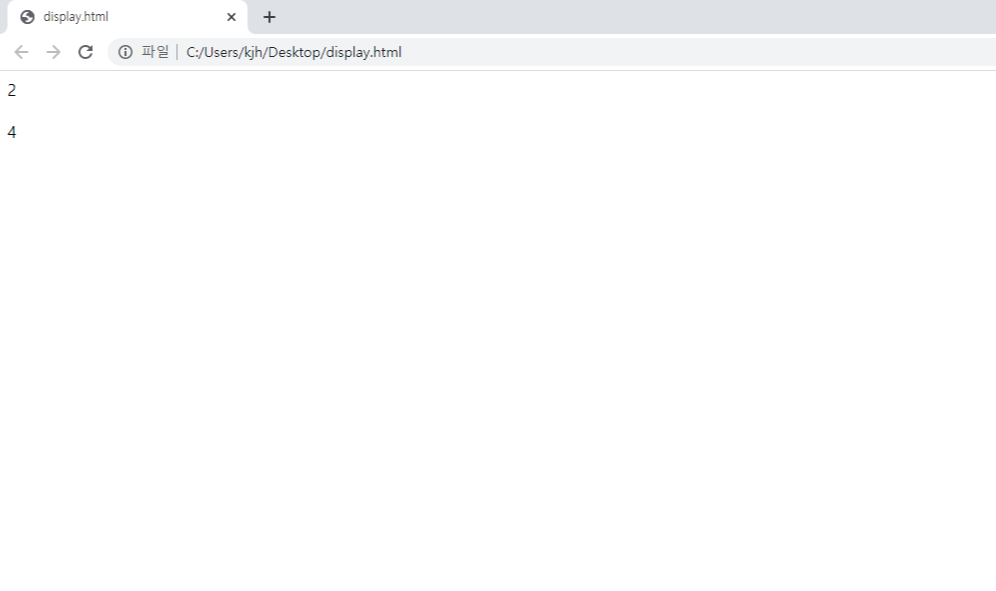
[결과]

block
div태그, p태그, h태그, li태그 등이 이에 해당됩니다.
기본적으로 가로 영역을 모두 채우며, block 요소 다음에 등장하는 태그는 줄바꿈이 된 것처럼 보입니다. 이는 word 같은 문서에서 문단을 표시할 때, 한 문단이 끝난 뒤에 나타나는 요소는 항상 다음 줄에 표시되던 것과 비슷한 맥락입니다.
width, height 속성을 지정할 수 있으며, block 요소 뒤에 등장하는 태그가 그 이전 block 요소에 오른쪽에 배치될 수 있어도 항상 다음 줄에 렌더링 됩니다.
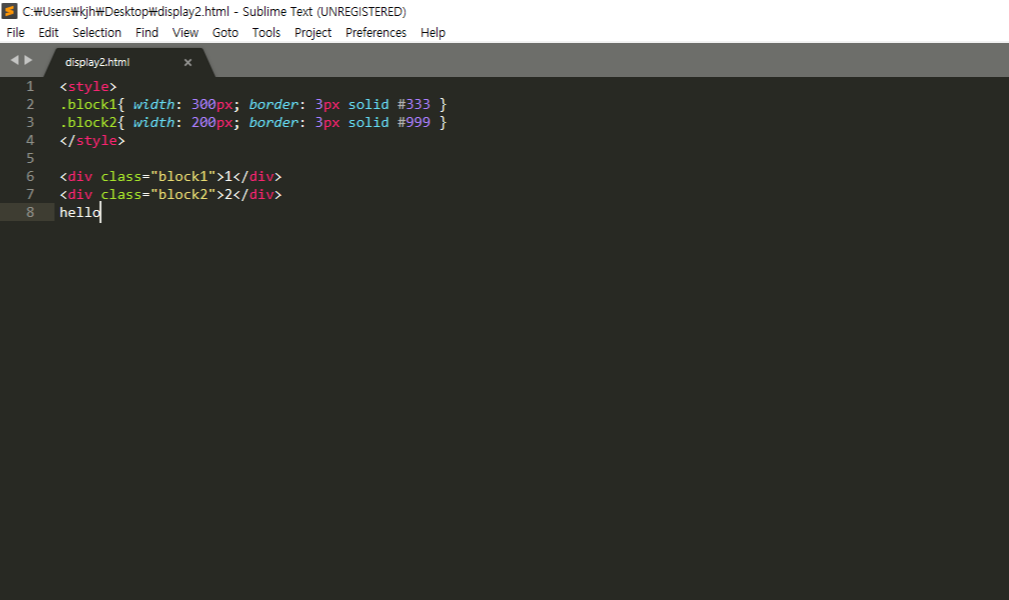
[예시]

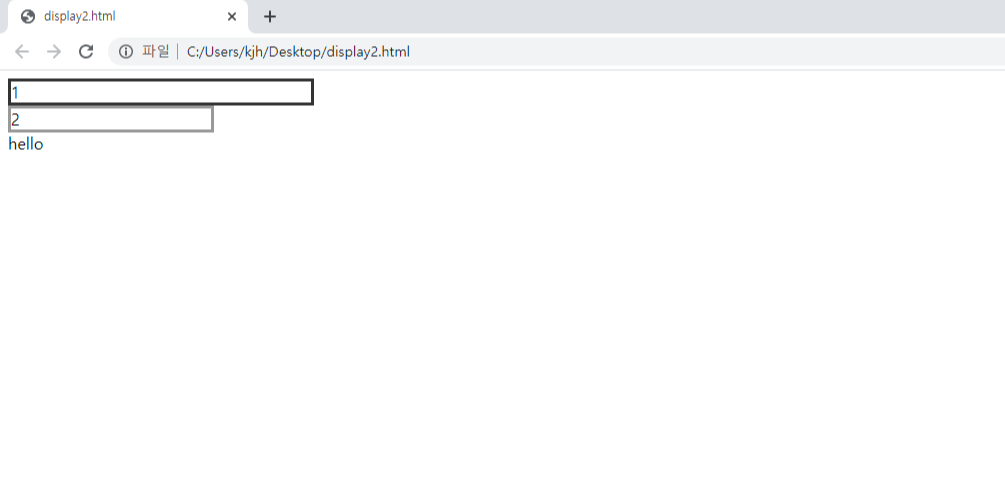
[결과]

728x90
'STUDY > 디자인' 카테고리의 다른 글
| [CSS] float 속성 (0) | 2020.12.12 |
|---|---|
| [CSS] cursor 속성 (0) | 2020.12.11 |
| [CSS] border 속성 (0) | 2020.12.09 |
| [CSS] background 속성 (0) | 2020.12.08 |
| [CSS] visibility 속성 (0) | 2020.12.07 |