
[개요]
background 속성은 태그의 배경을 지정하는 속성으로, font 속성과 비슷하게 세부적인 속성들을 한번에 쓸 수 있는 속성입니다.
아래의 세부적인 속성을 가집니다.
| background-color | 배경 색 |
| background-image | 배경 이미지 |
| background-repeat | 배경 이미지 반복 여부 |
| background-position | 배경 이미지 위치 |
[background-color]
배경색을 의미하며, 값은 color 속성의 포맷을 사용합니다.
※ 태그의 크기가 없을 경우 배경색을 표기되지 않습니다.
[예시]

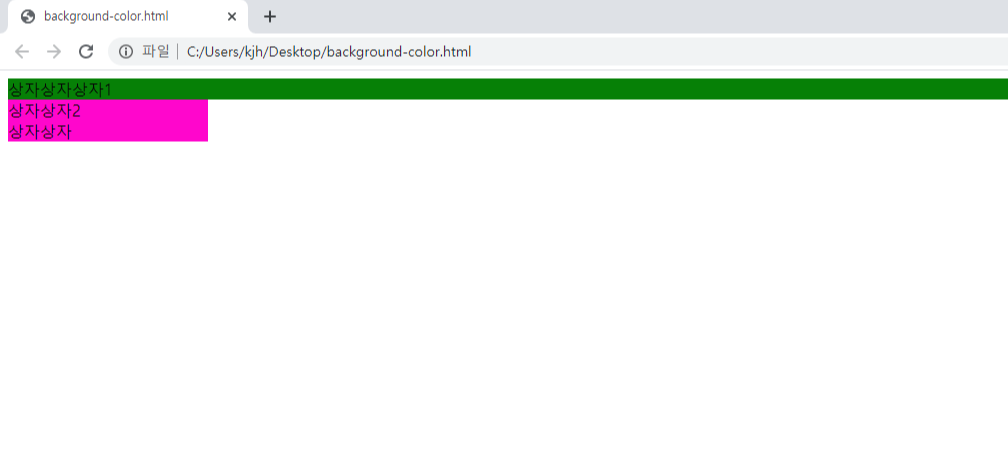
[결과]

[background-image]
배경 이미지를 설정하며, 주로 이미지 경로를 지정하는 방식으로 사용합니다. 경로는 background-image:url("이미지 경로") 처럼 작성합니다.
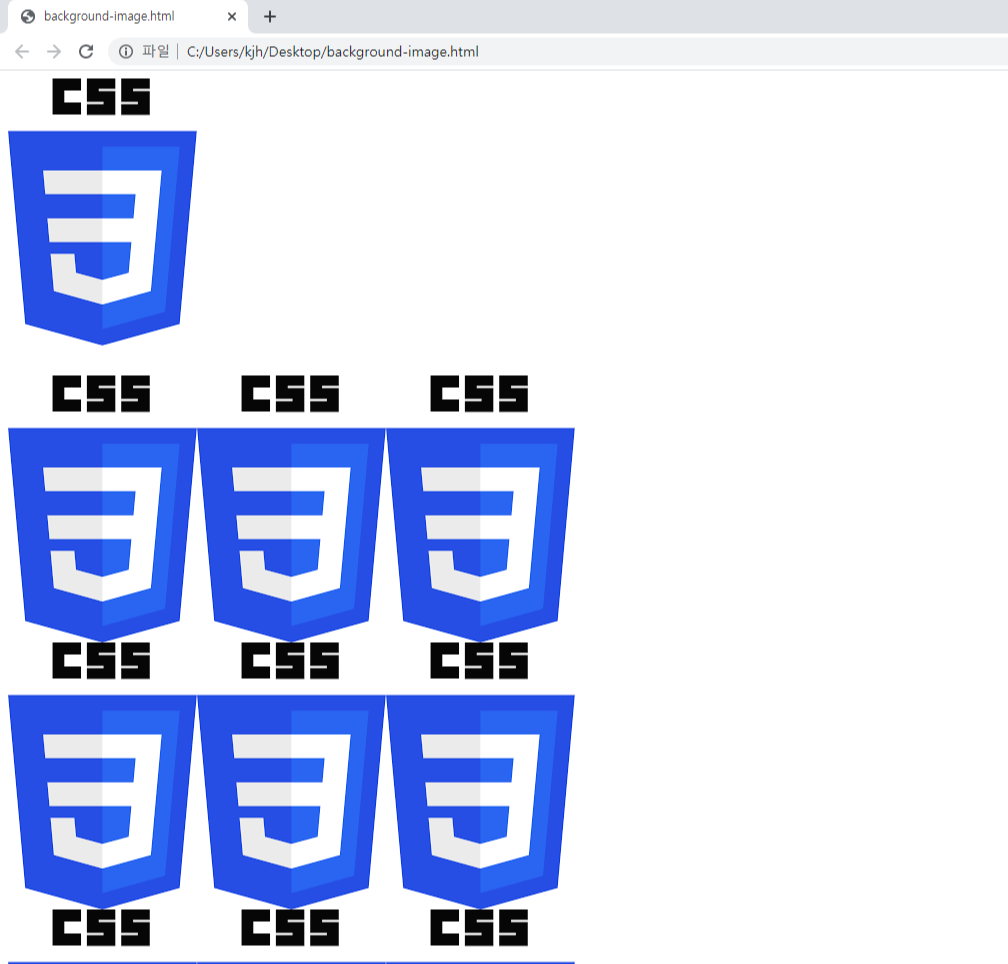
특별한 점은 컨테이너의 크기와 상관없이 삽입된 background-image 의 크기는 컨테이너에 맞춰 늘어나거나 줄어들지 않고 그대로 표시되며, 이미지 보다 컨테이너가 더 크다면 이미지는 반복되어 표시되게 됩니다.
[예시]

[결과]

[background-repaet]
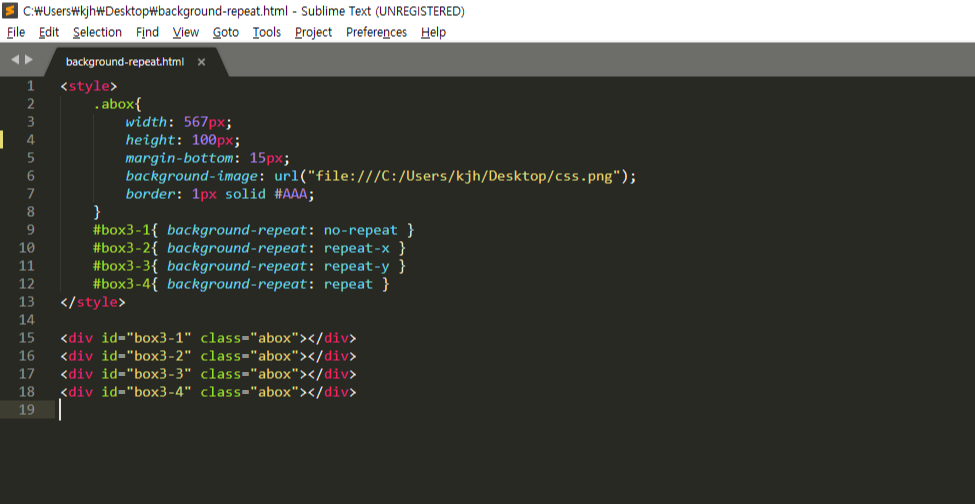
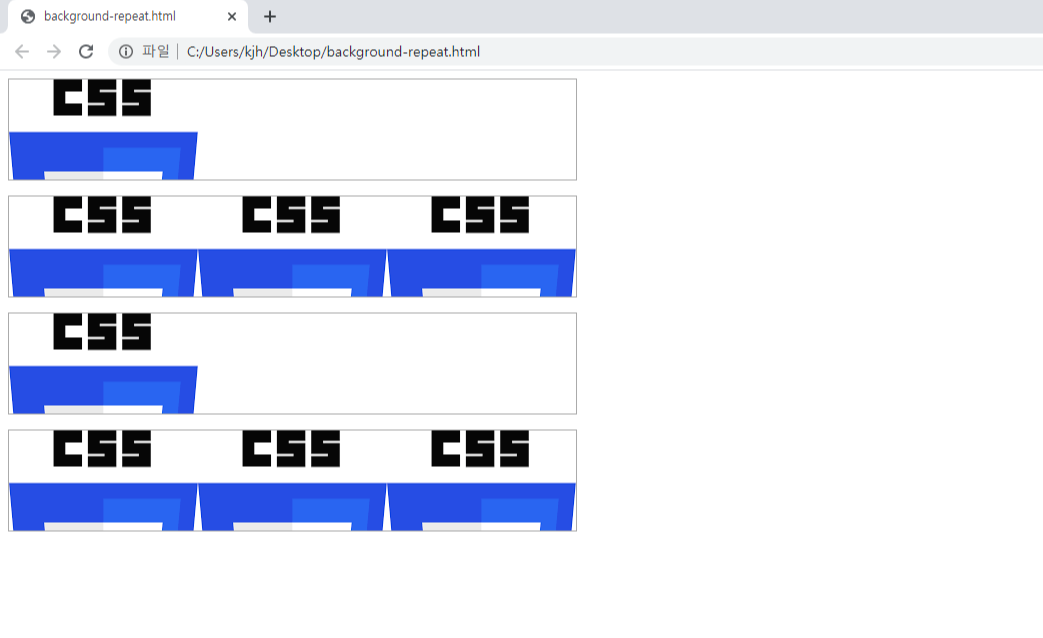
backgronud-image로 컨테이너보다 작은 이미지를 적용하면 이미지가 반복되어 출력됩니다. 이때 backgronud-repeat 속성을 사용하면 반복여부를 지정할 수 있습니다.
[예시]

[결과]

[background-position]
일반적으로 backgronud-image는 왼쪽 위부터 이미지를 출력합니다.
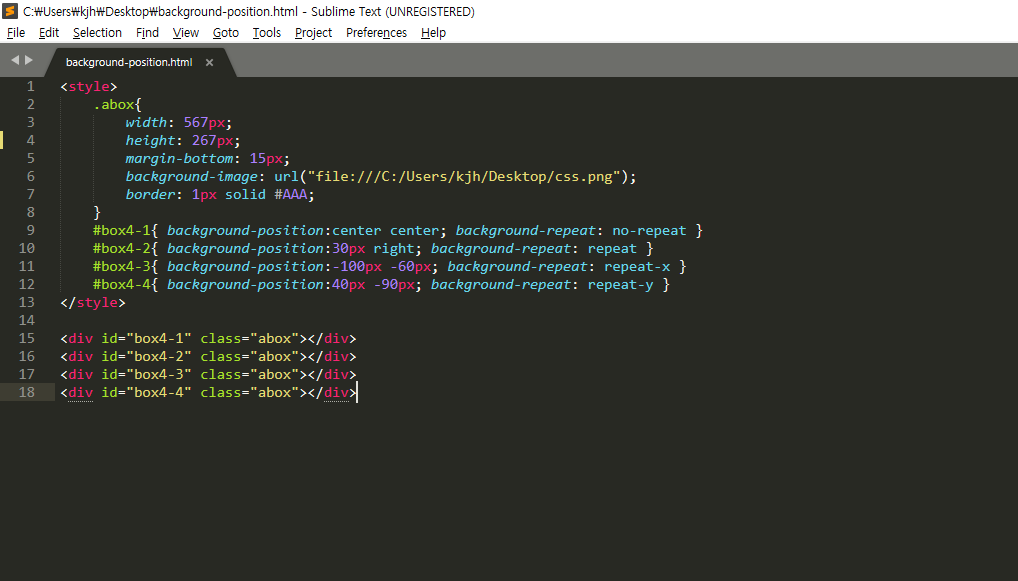
backgronud-position 속성을 사용하면 이미지의 좌표를 수정할 수 있게 됩니다.
margin, padding 속성에서 지정했던 것과 비슷하게 띄어쓰기를 기준으로 x좌표, y좌표를 지정합니다. 픽셀뿐만 아니라 left, top, center, bottom, right 등의 상수도 쓸 수 있습니다.
[예시]

[결과]

'STUDY > 디자인' 카테고리의 다른 글
| [CSS] display 속성 (0) | 2020.12.10 |
|---|---|
| [CSS] border 속성 (0) | 2020.12.09 |
| [CSS] visibility 속성 (0) | 2020.12.07 |
| [CSS] border-radius 속성 (0) | 2020.12.06 |
| [CSS] text-align 속성 (0) | 2020.12.05 |