728x90

[개요]
태그 이름 사이에 공백을 넣은 선택자는 부모 태그 하위에 있는 태그에 스타일을 적용 시킵니다.
선택자1 선택자2 { 속성1:속성값; 속성2:속성값; }
div span{...} 처럼 태그 이름 뿐만 아니라 #main_content .box{...} 처럼 아이디와 클랙스를 사용할 수도 있습니다.
[사용법]
div span{ text-align:center; padding:10px; }
div.yellow_box span { background-color:yellow; }
div#c_box span { text-align:center; padding:10px; }
div span .blue_span {background-color:blue; }
div span #c_span { text-align:center; padding:10px; }
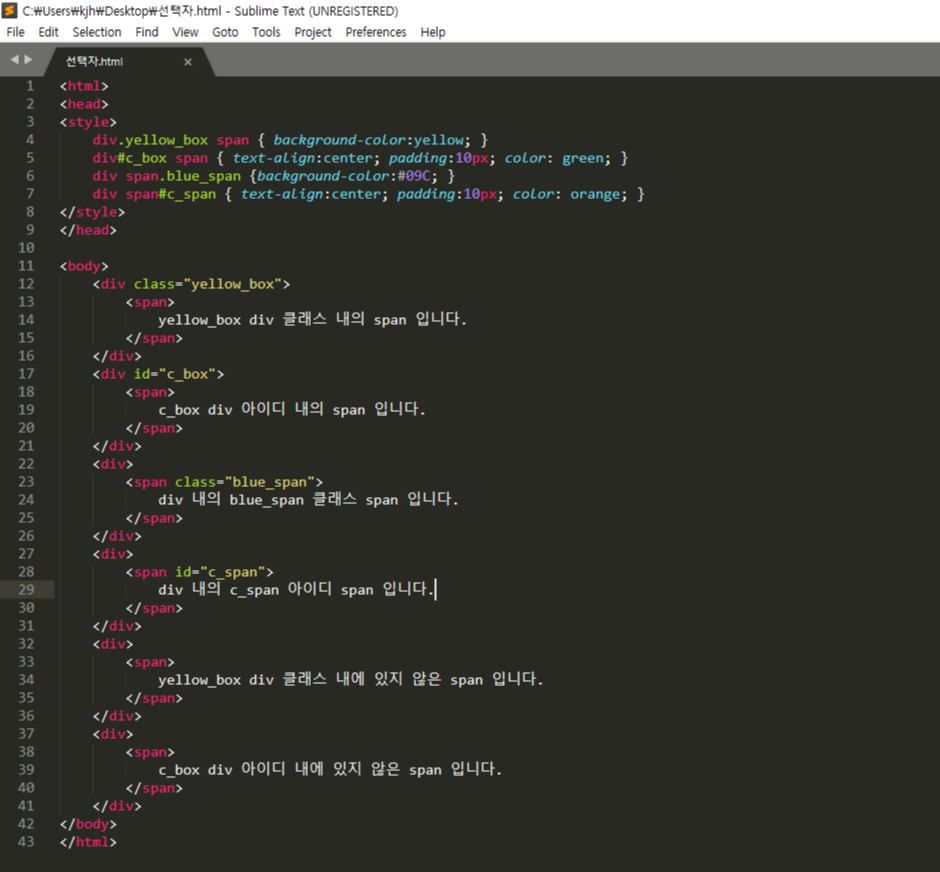
[예시]

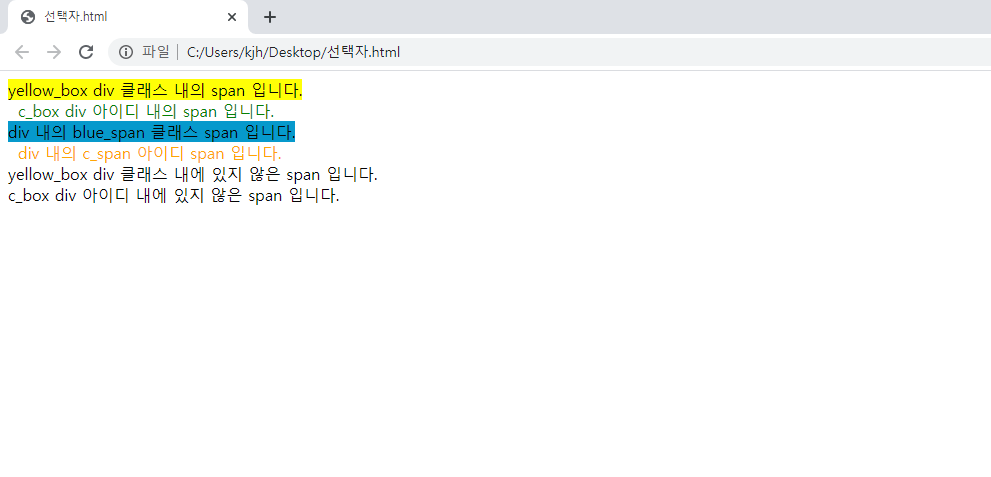
[결과]

[특수문자 구분자]
아래 예시처럼 > 특수문자를 사용한 선택자로 있습니다. 이는 공백을 넣은 것과 비슷하지만, 두 태그 사이에 다른 태그가 없는, 순수 부모-자식 태그간의 관계만 적용됩니다.
ul > li{
list-style: none
}
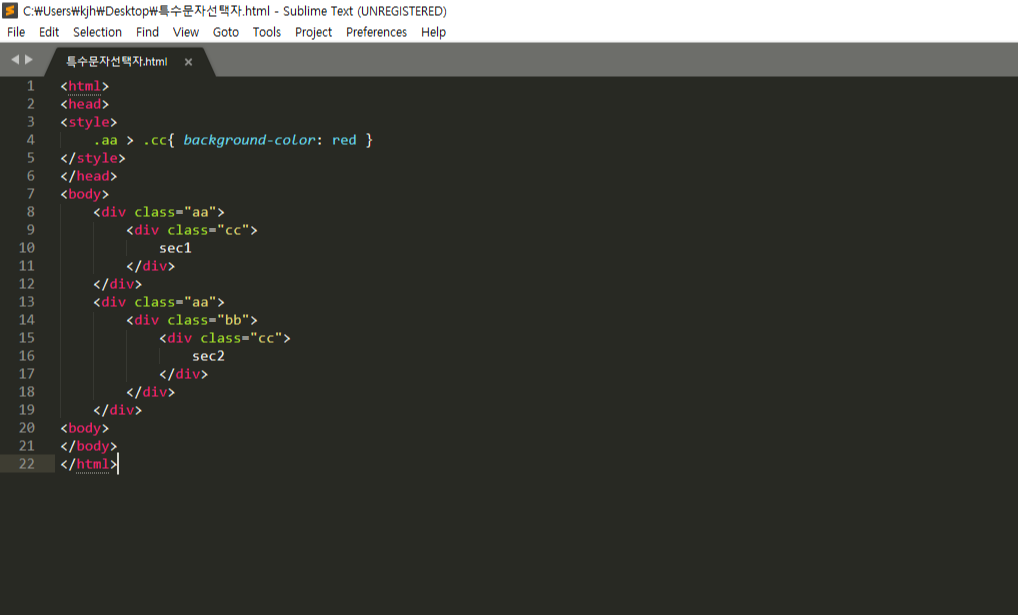
[예시]

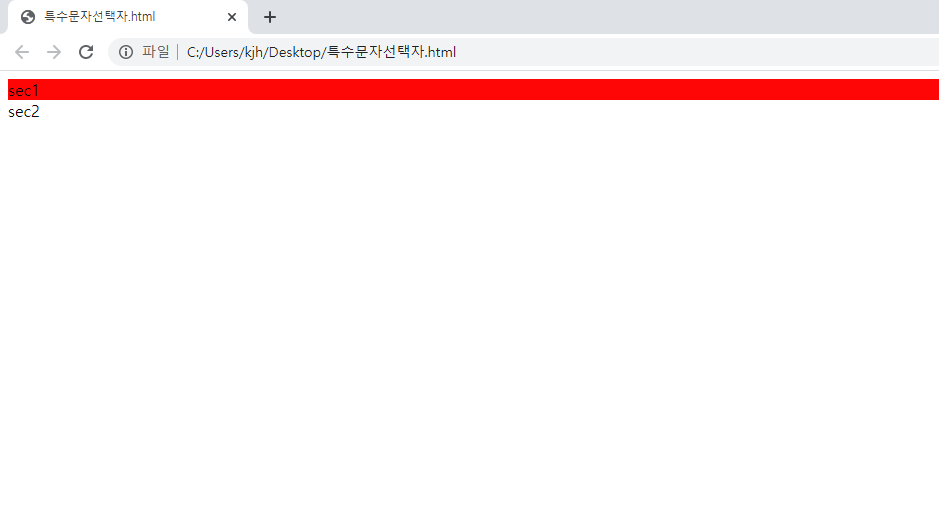
[결과]

728x90
'STUDY > 디자인' 카테고리의 다른 글
| [CSS] 가상 클래스 선택자 (0) | 2020.11.23 |
|---|---|
| [CSS] 다중 조건 선택자 (0) | 2020.11.20 |
| [CSS] id / class 선택자 (0) | 2020.11.18 |
| [CSS] 태그 선택자 (0) | 2020.11.17 |
| [CSS] 선택자 (0) | 2020.11.16 |