728x90

[개요]
아래 처럼 사용하며 태그 전부에 스타일을 적용시킵니다.
태그이름 { 속성1: 속성값1; 속성2: 속성값2; }
[사용법]
span { color:#F00; }
div { color:#0F0; }
[예제]
<html>
<head>
<style>
h5 { color:#F00; }
h6 { color:#0F0; font-size: 30px }
</style>
</head>
<body>
<h5>h5태그</h5>
<h6>h6태그</h6>
</body>
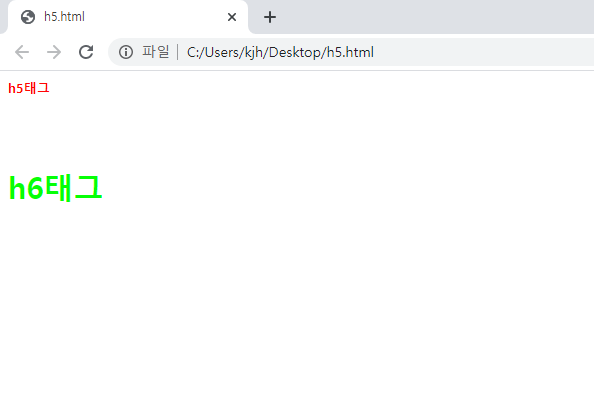
</html>[결과]

728x90
'STUDY > 디자인' 카테고리의 다른 글
| [CSS] 부모 자식 선택자 (0) | 2020.11.19 |
|---|---|
| [CSS] id / class 선택자 (0) | 2020.11.18 |
| [CSS] 선택자 (0) | 2020.11.16 |
| [CSS] 입문 (0) | 2020.11.11 |
| [디자인] 저작권 걱정없는 무료 이미지 사이트 모음 (0) | 2020.09.28 |