콜 투 액션(Call To Action, CTA)은 구매 전환으로 이어지는 데 있어서 가장 핵심적인 요소입니다. CTA는 방문한 사람들에게 어떤 행동을 하게 만드는 버튼이나 링크의 형태를 띠고 있는 경우가 많습니다.
CTA버튼을 만드는 주요한 목적은 두 가지입니다. 첫 번째는 랜딩 페이지로 트래픽을 유발하는 것이며, 두 번째는 그러한 트래픽을 고객으로 전환하는 것입니다. 여러분의 웹사이트에 백만 명이 방문한다고 해도, 그 사람들을 고객으로 만들지 못한다면 아무 소용이 없겠죠? 방문객을 고객으로 전환할 수 있는 가장 유용한 방법 중에 하나가 바로, 랜딩 페이지의 CTA버튼을 완벽하게 만드는 것입니다.
효과적인 CTA 버튼을 만들기 위한 11가지 방법에 대해 얘기하도록 하겠습니다.

1. 동작을 유도하는 설득력 있는 문구를 사용하자.
CTA에서 사용되는 말들은 방문객들의 호기심을 자극해서 클릭해보고 싶게 만들어야 합니다. 여러분들 스스로도 ‘이 버튼을 눌러보고 싶다.’라는 생각이 들어야 할 만큼 설득력 있는 문구를 작성해야 하죠.
“구독”, “이동”, “전화하기”와 같은 뻔하면서도 성의 없는 단어들은 절대 사용하지 마세요.
CTA버튼에 사용되는 말들은 ‘다운로드하기’나 ‘더 자세히 알아보기’처럼, 어떤 행동을 취할 수 있도록 구체적인 말을 사용하는 것이 좋습니다.
Ex>
➱ 지금 다운로드하기
➱ 오늘의 한 마디 알아보기
➱ 내 계정 열기
➱ 무료 e북 다운로드하기
➱ 내 자리 예약하기
위와 같은 식으로, 버튼을 클릭하면 어떤 일이 일어나는지를 방문객들이 알 수 있도록 해서, 사람들의 액션을 유도해야 합니다.

2. 꼭 맞는 색상으로 CTA버튼을 만들자.
CTA버튼에서 색깔은 굉장히 중요합니다. 사실 색채심리를 이해하신다면 경쟁력에서 많은 우위를 점유할 수 있습니다. 하지만 그렇다고 해서 고객 전환율을 획기적으로 끌어올릴 수 있는 마법 같은 색깔이 있는 것은 아닙니다.
일반적으로는 녹색과 오렌지색 버튼이 가장 효과가 좋다고 알려져 있습니다. 그렇지만 여러분의 웹페이지 디자인과 CTA버튼의 색상이 잘 어울리는 것도 중요합니다. CTA버튼의 색상은 배경색과 대비가 되는 것이 가장 좋습니다. 색상이 대비가 되어야, 페이지의 다른 부분보다 CTA버튼이 두드러져 보입니다.
즉, 여러분이 제일 좋아하는 색깔이 아니라 CTA버튼이 두드러질 수 있는 색상을 골라야 합니다. 예를 들어서, 배경이 녹색인 경우에는 CTA버튼을 두드러져 보이게 하려면 빨간색을 고르는 게 가장 좋겠죠.

3. CTA버튼의 배치
CTA버튼을 웹페이지에서 가장 눈에 띄는 위치에 자리하고 있어야 합니다. 물론 페이지 상단에는 물론이고, 하단에도 CTA버튼이 필요하죠.
페이지 상단은 방문객이 왔을 때, 스크롤을 하지 않고 보이는 첫 화면을 말합니다. 페이지 상단은 물론이고, 하단에도 배치해야 합니다. 페이지의 맨 아래쪽에 CTA버튼을 놓아두었다면, 페이지 하단으로 스크롤 하지 않은 방문객들은 그 CTA버튼을 발견하지 못하고 그냥 나가버릴 것입니다.
반대로, 복잡한 제품을 설명하는 페이지 같은 경우에는, 사람들이 보다 자세한 내용들을 확인한 후에 어떤 행동을 취하게 됩니다. 그런데 페이지 상단에만 CTA버튼을 달아 둔다면, 사람들이 CTA버튼에 잘 반응하지 않을 것입니다. 하단에도 CTA버튼이 필요합니다.
4. CTA버튼의 크기
CTA버튼은 클수록 좋습니다. 웹페이지에서는 크기가 더 큰 요소들에 자연스럽게 눈길이 가게 되니까요. CTA의 내용들은 여러분이 보여주고 싶은 내용들이기 때문에 다른 요소들보다 더 커야 합니다.
CTA버튼은 방문객들이 관심을 가질 정도로 커다란 것이 좋지만, 그렇다고 페이지를 다 가릴 정도로 커서는 안됩니다. 사람들이 CTA버튼을 잘 알아볼 수 있을 정도로 적절한 크기로 만들어야 하죠.
우선은 페이지를 전체적으로 살펴본 다음에, CTA버튼의 크기를 결정하세요. 너무 작아서 사람들이 못 보고 지나치거나, 또는 너무 커서 흉하게 보이지 않아야 합니다.
예시로 나온 데스크 타임(Desktime)을 보시면, 너무 크지도 않으면서 못 보고 지나칠 수 없는 적절한 크기로 만들어진 CTA버튼을 보실 수 있습니다.

5. 일인칭 시점으로 만들자
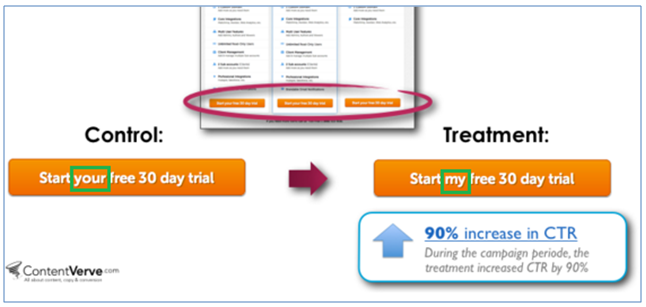
고객 전환 전문가인 마이클 아가드(Michael Aagaard)가 연구한 바에 따르면, CTA 버튼의 텍스트를 2인칭 시점에서 1인칭 시점으로 바꾸었더니 클릭률이 90% 증가했다고 합니다. (예, ‘여러분의 이력서를 만들어보세요’ -> ‘나만의 이력서를 만들자’)

그렇다면 왜 1인칭 시점이 더욱 효과적인 걸까요? 그 이유는 방문객의 관점에서 CTA버튼을 바라보고 있기 때문입니다. 2인칭 시점을 사용하면 누군가 감시하고 있다는 느낌이 들 수 있는데, 이때 방문자는 일종의 테스트를 받는다고 여길 수 있습니다.

6. CTA 버튼의 모양
CTA버튼을 잘 만들기 위해서는, 그 모양 역시도 중요할 수밖에 없습니다. CTA버튼에서 가장 흔하게 사용되며, 사람들이 쉽게 떠올리는 모양이 2가지 있습니다. 동그란 것과 네모난 것이죠.
여러분은 CTA버튼을 만들 때, 동그랗게 할지, 네모나게 할지를 선택해야 합니다. 마이클 아가드의 또 다른 연구에 따르면, 녹색의 둥근 버튼이 파란색의 네모난 모양보다 35% 더 효과가 좋았다고 합니다.
하지만 두 가지 모양 중에서 어느 것이 더 효과가 좋은지 또는 조건에 관계없이 둘 다 효과가 좋은지는 쉽게 확답하기 어렵습니다. 여러분의 페이지에서 가장 효과가 좋은 모양을 테스트로 알아보는 것이 가장 좋습니다.

7. 방향 표시를 사용하자
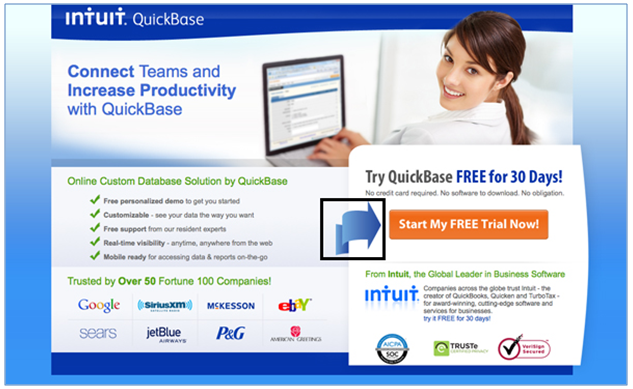
방향 표시(directional cue)는 사람들이 CTA 버튼에 관심을 갖게 만드는 데 있어서 디자인적으로 중요한 요소입니다. 방향 표시는 페이지에서 중요한 내용으로 사람들의 주의와 관심을 끌어야 합니다. 즉 CTA로 눈길을 모아야 하는 것이죠. 화살표나 얼굴이 바라보는 방향을 통해서 CTA 버튼 쪽으로 사람들의 시선을 유도할 수 있습니다.
예를 들어서, 인튜이트(Intuit)에서는 화살표를 이용해서 CTA를 가리키고 있습니다. CTA버튼의 디자인이나 색상, 그리고 화살표 방향들을 보시면 어떻게 액션을 유도하고 있는지 보이실 겁니다.

8. 긴박한 분위기를 만들자.
사람들은 언제 어디서나 살 수 있는 제품/서비스보다는, 한정수량의 제품과 서비스처럼 조만간 사라질 수 있는 것들에 크게 반응합니다. CTA버튼에서 긴박한 느낌을 주면 클릭률을 많이 높일 수 있수 있습니다. 예를 들어, 아래처럼 문구를 만들어 볼 수 있습니다.
➱ 오늘 가입하시는 분들에게만 30% 할인쿠폰 제공!
➱ 30달러의 인터넷 과정을 10달러에 다운로드하세요!
앱스 템플릿(Appstemplates)에서는 ‘139달러의 무제한 과정을 89달러에’라는 문구를 사용해서 버튼을 만들었습니다.

9. CTA버튼 주위에는 여백의 미를 두자.
CTA 버튼 주변에는 여유공간을 충분히 두어야만 합니다. 버튼의 클릭률을 높이기 위해서는, CTA 버튼 주위에 여유공간을 두어서 페이지의 다른 부분들보다 두드러져 보이도록 해야 합니다.
CTA 버튼이 주변의 콘텐츠와 섞여 있다면, 페이지의 다른 요소들 때문에 잘 보이지 않게 됩니다. CTA 버튼 주변에 여유를 더 많이 줄수록, 더 많은 관심을 갖게 할 수 있습니다.
파이어폭스(Firefox)에서는 CTA 버튼 주위에 많은 여유공간을 두고 있는 걸 볼 수 있습니다.

10. 추가적인 정보를 제공하자.
사용자들의 불안을 잠재우고 솔깃한 제안을 만들어내려면, CTA 버튼 안에 약간의 추가적인 정보를 제공하는 것이 필요할 수도 있습니다. 모든 CTA 버튼에서 추가 정보를 제공할 필요는 없지만, 잘 활용하기만 한다면 클릭률을 상당히 많이 올릴 수도 있습니다.
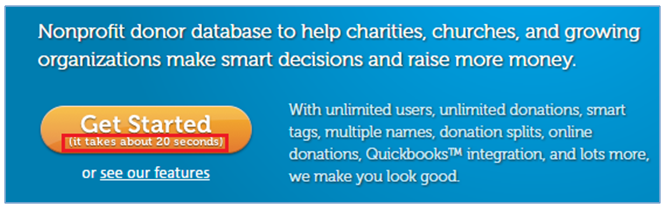
도너 툴스(Donor Tools)에서는 CTA 버튼 안에 이런 부제를 사용했습니다. “20초면 충분합니다”. 다른 웹사이트들과는 다르게 20초면 가입을 끝낼 수 있다고 알려주는 겁니다.

굳이 버튼 안쪽이 아니더라도, 이런 정보들은 CTA 버튼의 옆이나 아래에 추가할 수도 있습니다. 카피 블로거(Copyblogger)에서는 이런 요소들을 ‘클릭 유발자(click triggers)’라고 부릅니다. 클릭 유발자의 예로는 아래와 같은 것들이 있습니다.
➱ 주요한 혜택
➱ 추천의 말
➱ 걱정을 해소시켜주는 문구
스프라우트소셜(Sprout Social)에서는 CTA 버튼 바로 밑에, 따로 신용카드와 다운로드가 필요하지 않다고 명시함으로써, 소비자가 걱정 없이 CTA버튼을 누를 수 있게 해놓았습니다.

11. CTA 버튼을 테스트하자
완벽한 CTA 버튼을 만들 수 있는 가장 좋은 방법은, 여러 가지의 CTA 버튼을 만들어서 직접 테스트를 해보는 겁니다. 그러면 어떤 게 더 효과가 좋은 지를 알 수 있습니다. 버튼의 크기, 카피, 색상, 스타일, 위치 등을 바꿔서 테스트해보세요. CTA를 약간 바꾸는 것만으로도 고객 전환율을 크게 끌어올릴 수도 있습니다.
출처 : https://www.omnikick.com/cta-button-tips/
11 Effective Tips to Create a CTA Button that Converts
The call to action is the most essential component in conversion optimization funnel. It generally appears as a button or a link that prompts visitors to take a particular action. There are two main goals in marketing. The first one is to drive the traffic
www.omnikick.com
'STUDY > etc' 카테고리의 다른 글
| [GA4] Google Analytics 4 세팅하는 방법 (0) | 2021.06.04 |
|---|---|
| 공공데이터 포털 (0) | 2021.06.03 |
| [기획 참고] 청약철회 / 구매철회 - 반품 및 환불 관련 법령 (0) | 2021.06.01 |
| [무료교육] 부스트코스(boostcourse) (0) | 2021.05.25 |
| 본인확인/본인인증 용어 정리 (0) | 2021.05.10 |