728x90

[개요]
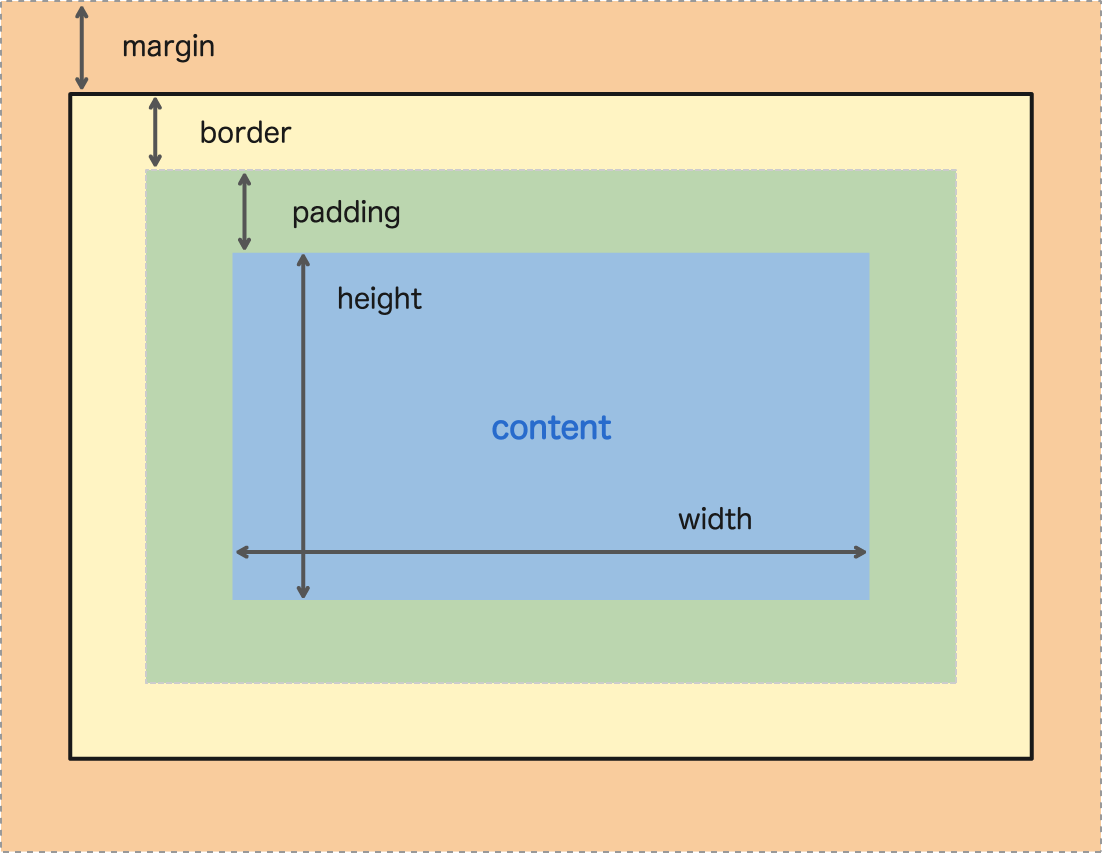
margin 과 padding 속성은 각각 바깥쪽 여백, 안쪽 여백을 의미합니다.
width, height 속성과 마찬가지로 숫자 뒤에 단위를 표시하여 적습니다.
margin 과 padding 은 border 를 경계로 나뉩니다.

[방향]
방향마다 여백을 다르게 설정할 수 있습니다.
margin:10px - 상하좌우 모두 20px을 의미합니다.
margin:10px 20px - 상하 10px, 좌우 20px을 의미합니다.
margin:10px 20px 30px - 위 10px, 좌우 20px, 아래 30px을 의미합니다.
margin:10px 20px 30px 40px - 위 10px, 오른쪽 20px, 아래 30px, 왼쪽 40px 을 의미합니다.
즉, 방향의 위부터 시계방향으로 회전하여 위 오른쪽 아래 왼쪽 순서로 설정합니다.
[사용법]
#box{ margin: 10px; padding: 20px }
[HTML 예시]

[결과]

728x90
'STUDY > 디자인' 카테고리의 다른 글
| [CSS] color 속성 (0) | 2020.11.27 |
|---|---|
| [CSS] box-sizing 속성 (0) | 2020.11.26 |
| [CSS] Width, Height 속성 (0) | 2020.11.24 |
| [CSS] 가상 클래스 선택자 (0) | 2020.11.23 |
| [CSS] 다중 조건 선택자 (0) | 2020.11.20 |