

01 피그마는 무엇인가요?
피그마는 실시간 협업을 특징으로 하면서도 스케치와 같이 모던한 기능의 UI디자인 기능을 지원하는 UI디자인 프로그램입니다. UI디자인 프로그램이지만, 경우에 따라 다양한 디자인 프로그램으로 사용할 수 있습니다.
02 - 피그마 설치방법
웹브라우저 또는 전용 클라이언트
피그마를 설치/실행하는 방법은 두 가지입니다. 하나는 웹브라우저를 통해 접속하는 것이며 다른 하나는 전용 클라이언트를 이용하는 것입니다. 웹브라우저를 통해 이용하는 경우 figma.com에 들어가서 로그인만 하면 바로 프로그램의 실행이 가능합니다. 구글독스를 써 보신 경우가 있다면 이를 쉽게 이해하실 수 있을 것입니다. 조금 더 접근성이 좋고, 최적화된 환경(로컬 폰트 처리 문제 등)에서 작업을 하고자 한다면 전용 클라이언트를 윈도우, 맥 버전에 맞춰서 다운로드 받은 후 이용하면 됩니다. 어떤 방식으로 피그마를 이용할지는 개인의 선호도에 따라 다를 것으로 보입니다. 저같은 경우에는 상황에 따라 두 가지 방식 모두를 사용합니다.
모바일
모바일로 편집이 가능한 버전은 존재하지 않고, 모바일에서 바로 디자인 내용을 확인할 수 있는 미러 앱을 제공합니다. 다만 모바일 환경에서도 브라우저로 피그마에 접속이 가능하며, 거의 대부분 기능이 정상적으로 가능하기 때문에 인터페이스적인 제약사항만 극복가능하다면 모바일 환경에서도 피그마의 이용이 불가능한 것은 아닙니다.
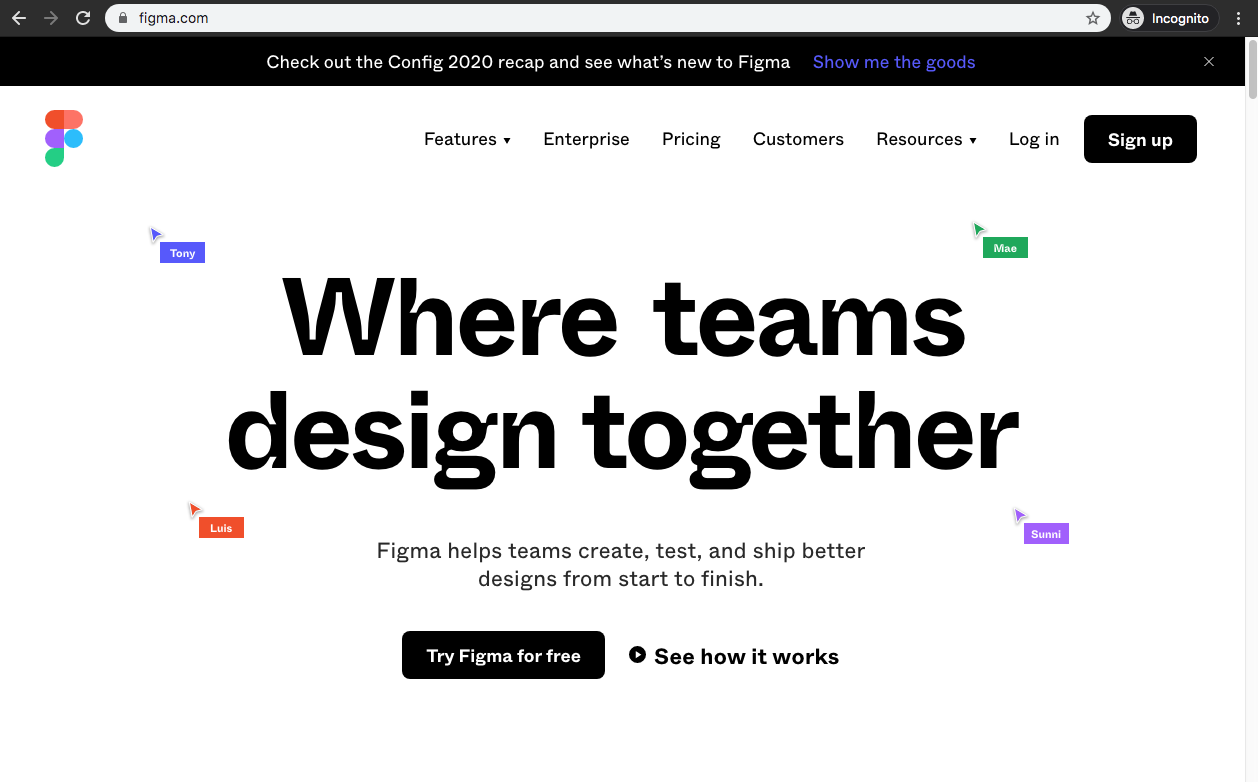
01. Figma.com 에 접속합니다.

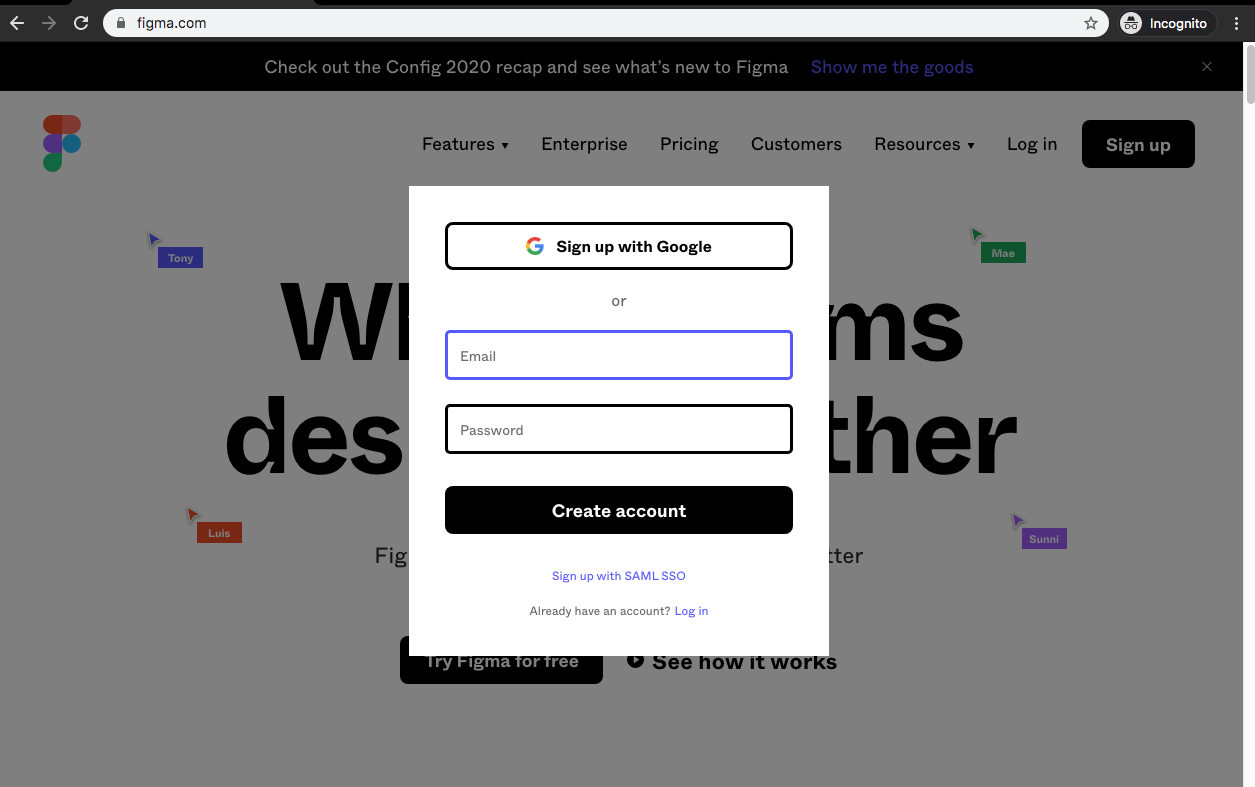
02. Sign up 버튼을 누르고, 자신의 이메일 주소를 통해 회원가입을 합니다.


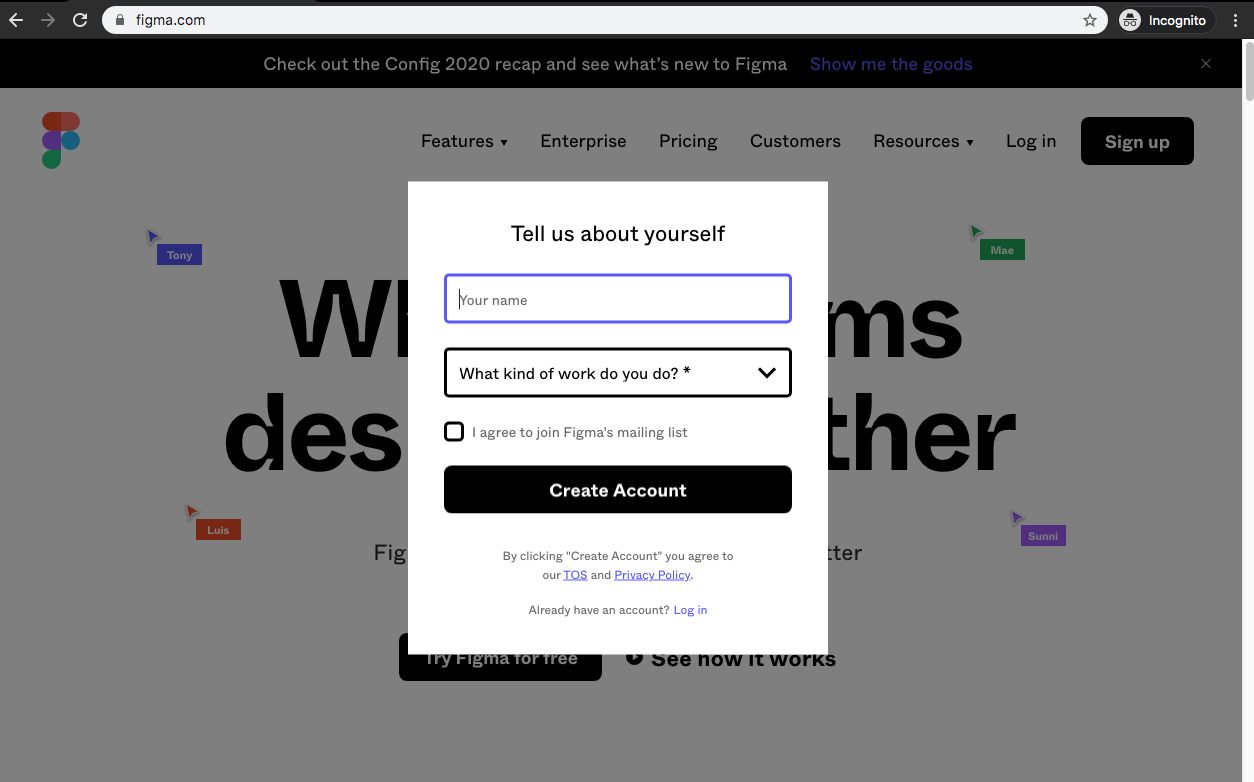
이름과 직업을 묻는 것입니다. 체크박스는 이메일를 구독할 것이냐에 대한 질문이므로 꼭 동의할 필요는 없습니다.
가입이 완료되면 해당 이메일 주소로 이메일을 컨펌해 달라는 이메일이 도착해 있을 것입니다. 이 확인은 꼭 하셔서 계정을 컨펌시킨 후 서비스를 이용할 수 있도록 합니다. 추후 비밀번호 찾기를 비롯해서 제품을 제대로 이용하기 위해서는 꼭 컨펌 과정이 필요합니다.
3. 파일 생성해 보기
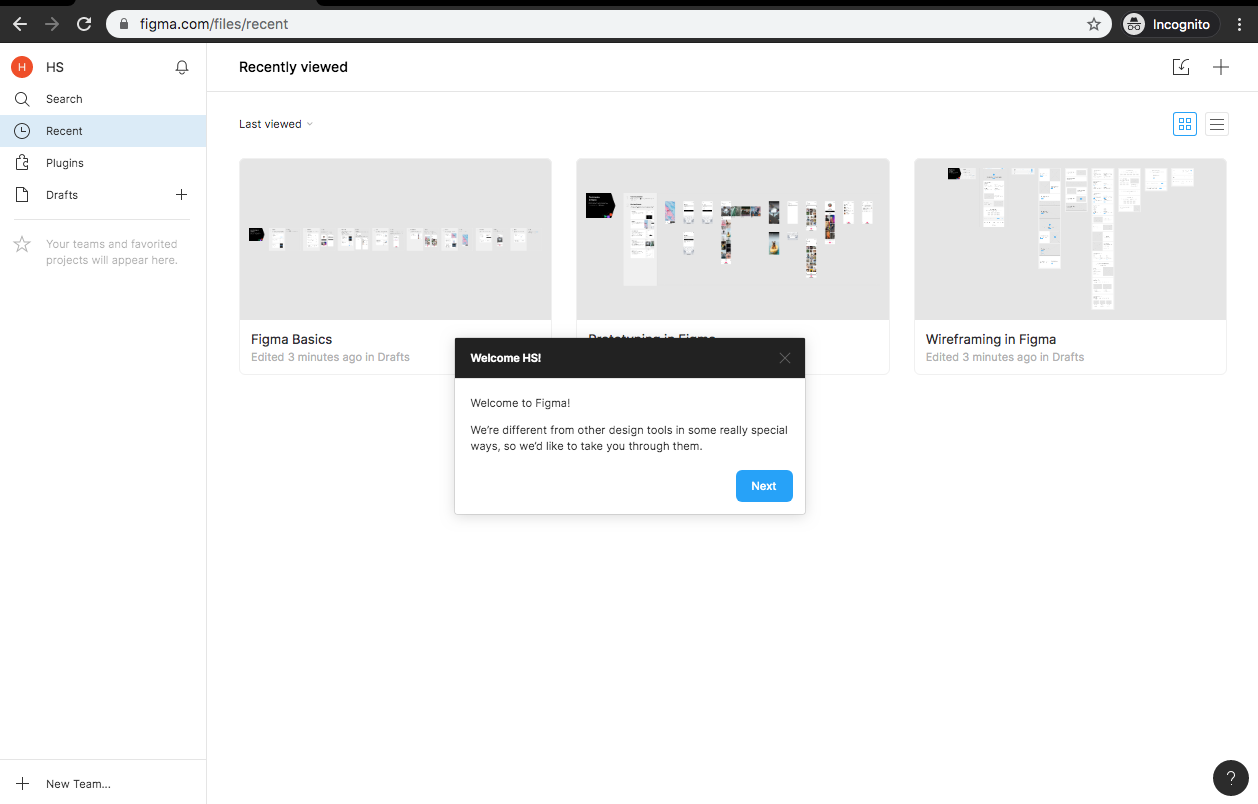
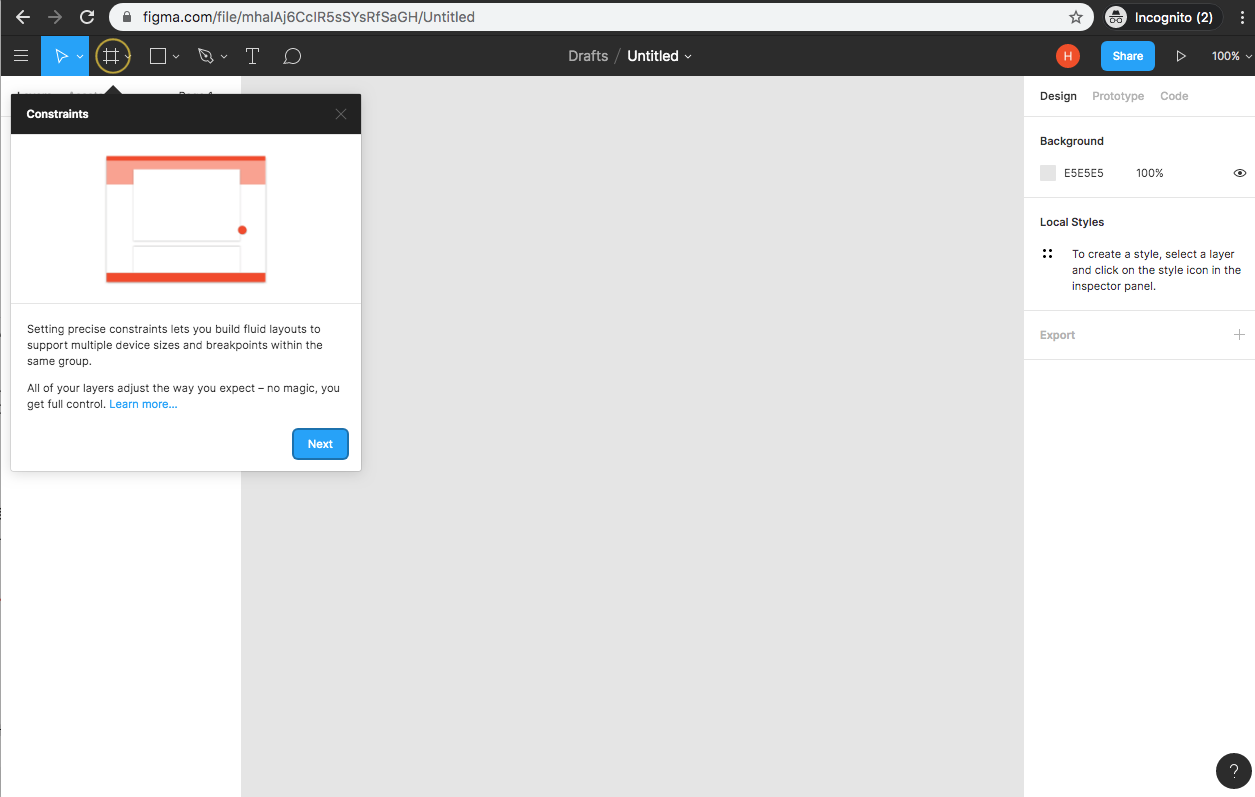
아래와 같은 화면이 뜨면 정상적으로 회원가입 및 로그인이 완료된 것이고 바로 서비스 이용이 가능합니다. 기본 샘플로 세 의 파일들이 있음을 확인할 수 있습니다.


가운데에 팝업으로 튜토리얼이 생성되는데 팀을 만들라는 이야기입니다. 혼자 작업하는 상황이라고 하더라도 프로젝트 별로 파일들을 나누어서 저장할 필요는 있기에, 임의의 팀명을 기입해서 팀을 만드시길 바랍니다. 디자인 파일들이 소속되는 계층 구조는 여러 층위로 이루어져 있습니다. 윈도우의 폴더 생각하시면 될 것으로 보이는데, '팀 > 프로젝트 > 파일' 이런 식의 계층 구조를 지닙니다. 어느 프로젝트에도 속해 있지 않은 파일은 'Drafts'라는 일종의 임시 폴더에 저장이 됩니다. 팀을 만들지 않고서 Drafts만 이용하여도 무관하지만 추후에 파일 관리가 힘들어 질 수 있습니다.
처음에 튜토리얼 팝업이 뜨는데 이를 'X' 버튼을 눌러 종료하고 바로 좌측 Drafts 메뉴에 '+' 버튼을 눌러 디자인 파일을 생성하여 작업을 시작할 수도 있습니다. 여기선 튜토리얼이 시키는 대로 프로젝트를 관리할 수 있는 팀을 만들어 보겠습니다.

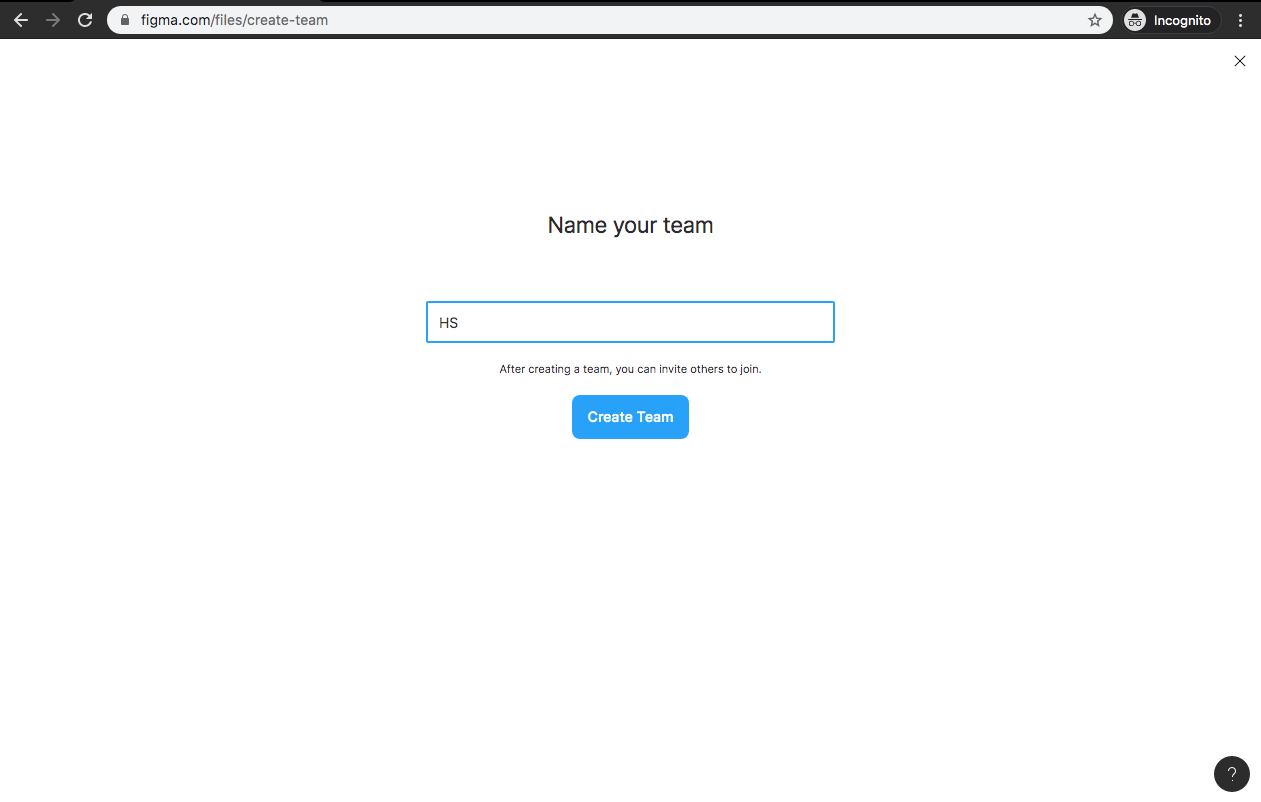
임의의 팀 이름을 정하시면 됩니다.

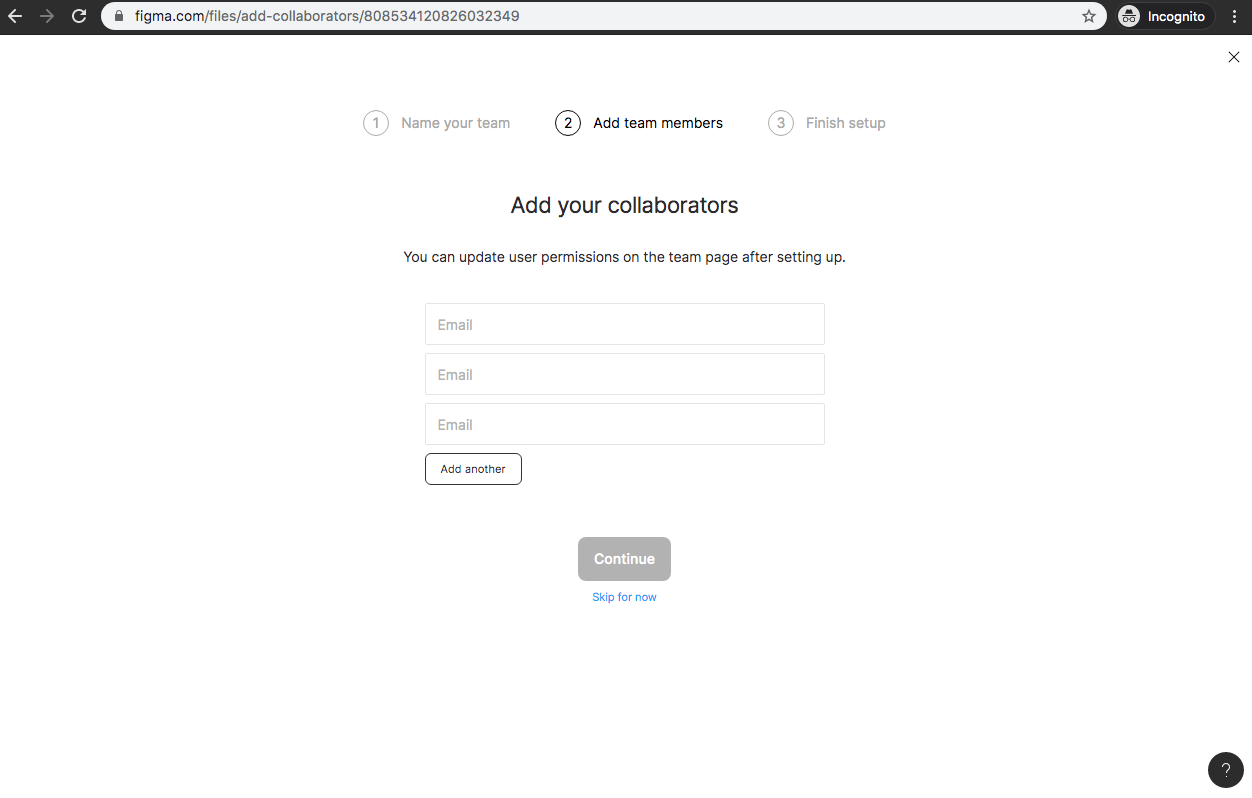
협업자가 있으면 협업자를 추가하면 되고, 아니면 Skip for now를 누르시면 됩니다.

팀 규모를 크게 하여 비용을 쓰실 것이 아니면 Choose Starter를 누르시면 됩니다.

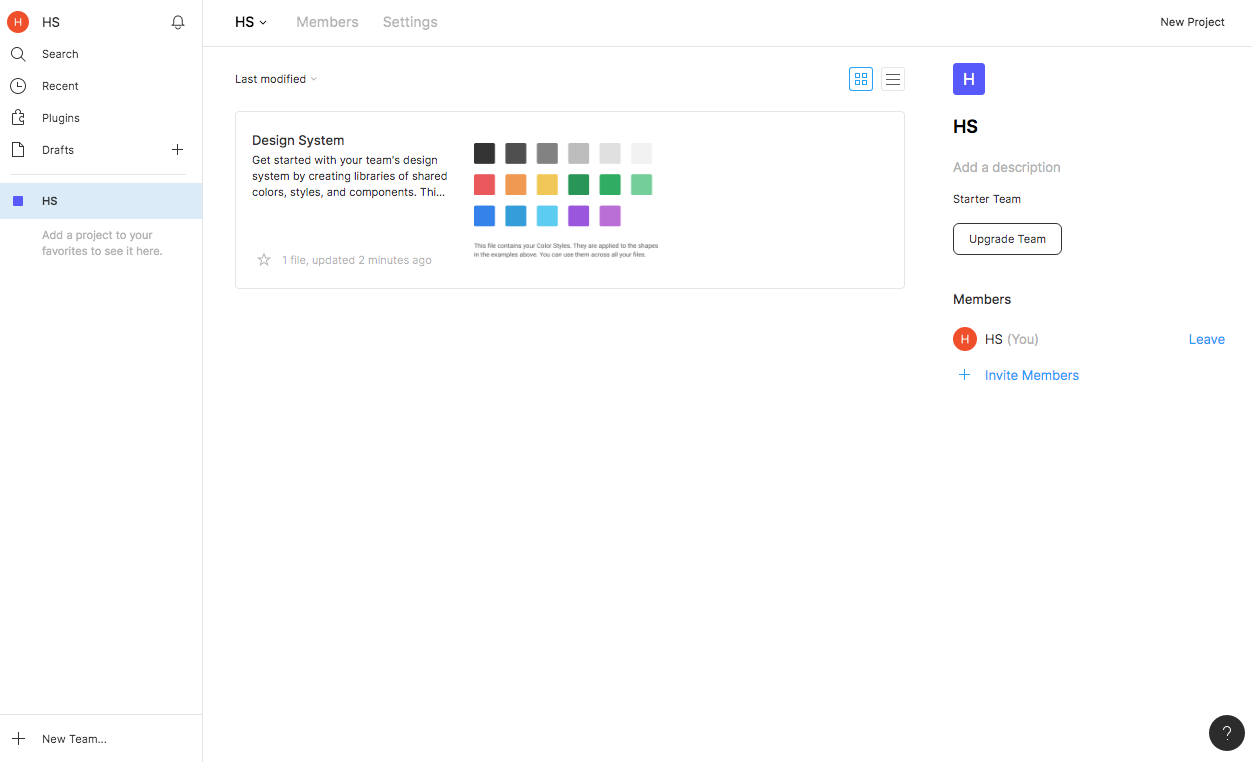
팀이 만들어진 것을 확인할 수 있습니다. 여기서 우측 상단의 New Project를 눌러 여러 파일들을 관리할 수 있는 프로젝트를 만들 수 있습니다.

이제 New File 버튼을 눌러 실제 디자인 파일을 만들 수 있습니다. 앞서 밝힌 바와 같이 특정 프로젝트에 속하는 파일을 만드는 것이 아닌 당장 파일을 만드는 것이 목표일 때는 좌측 Drafts의 '+' 버튼을 눌러 새로운 파일을 만들 수 있습니다.

프로젝트에서 새로운 파일을 생성하여 디자인 작업을 시작.

Drafts 메뉴에서 바로 파일을 만든 경우. 별도 프로젝트에 위치하는 것이 아닌 Drafts에 속해 있는 것을 확인할 수 있습니다.
이제 디자인 프로그램의 모습을 지닌 인터페이스가 표시되는 것을 확인할 수 있습니다. 이제는 다른 디자인 프로그램들처럼 디자인을 직접 진행하시면 됩니다. 먼저 다른 디자인 프로그램들의 아트보드와 비슷한 역할을 하는 Frame을 설치하여 뷰의 사이즈를 정한 후 디자인을 진행하시면 됩니다.
전용 클라이언트(Desktop App) 설치하기
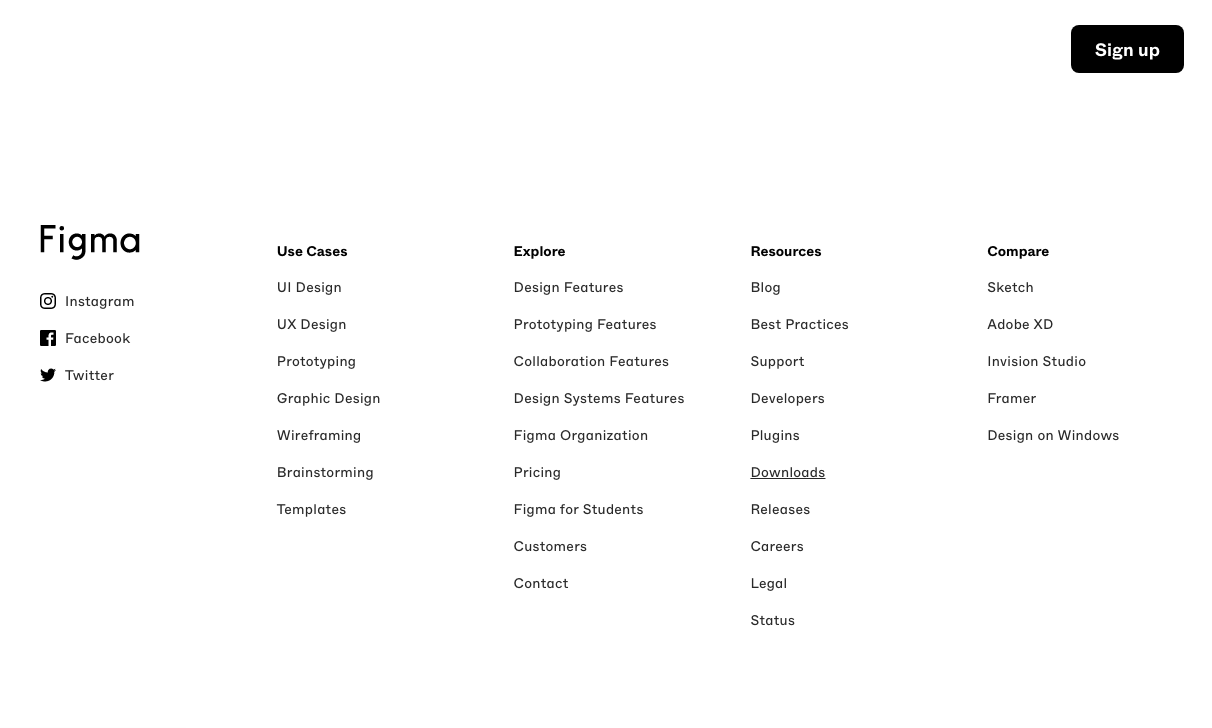
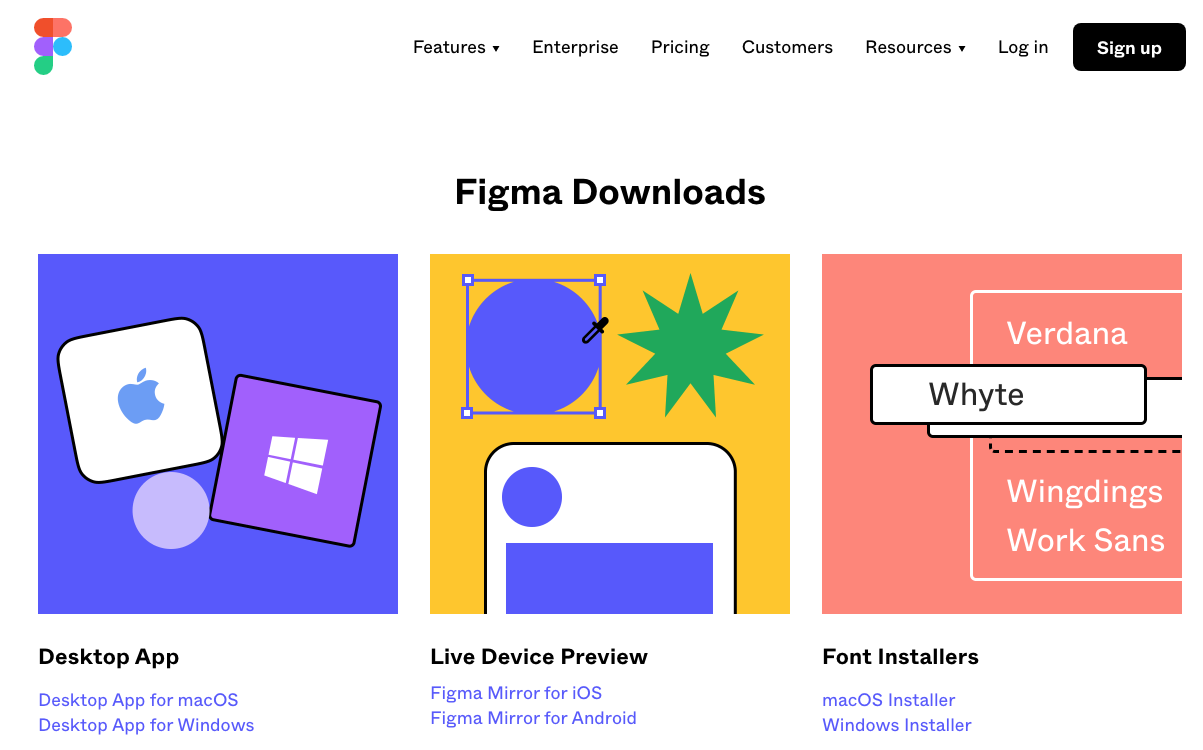
더불어서 지금 이 상황에서 계속 웹브라우저를 통해서 이용을 하실 수도 있으며 별도 전용 클라이언트를 다운로드 받아서 이용하실 수도 있습니다. 이 경우 잠시 로그아웃을 하신 후에 피그마의 공식 홈페이지의 최하단에서 Downloads 메뉴를 찾으신 후 다운로드 받아서 사용하시면 됩니다. 전용 클라이언트의 이점은 로컬폰트 로드 및 최적화 측면에서 이점이 조금 더 있다는 점입니다.


왼쪽 메뉴의 맥 및 윈도우 전용 Desktop App을 다운받아서 설치하시면 전용 클라이언트를 설치할 수 있습니다. 가운데의 Live Device Preview는 모바일에서 디자인 내용을 확인할 수 있는 미러링 앱입니다. 오른쪽의 Font Installer는 웹브라우저에서 디자인할 때 로컬의 폰트들을 불러올 수 있도록 해 주는 프로그램이며, 로컬 폰트 로드가 필요하면서 웹브라우저에서 작업이 필요한 경우에는 반드시 설치가 필요합니다. 이 또한 맥과 윈도우 버전이 분기되어 마련되어 있으니 운영체제 버전에 맞춰서 이용을 하시면 되겠습니다.
* 내용 출처 : https://blog.hyungsub.com/
* 모든 외부 이미지 출처: figma.com (All the external image resources are originated from figma.com)
'STUDY > 기획' 카테고리의 다른 글
| 카카오지도 API 키 발급 받는 방법 (0) | 2021.06.23 |
|---|---|
| 구글지도 API 키 발급 받는 방법 (0) | 2021.06.22 |
| 개인정보 처리방침 변경에 관한 사항 (0) | 2021.06.11 |
| Alert창 / Confirm창 구분 (0) | 2021.06.09 |
| 개인정보 처리 방침 만들기 (1) | 2021.05.26 |