728x90
메타(meta) 태그 란
HTML 문서가 어떤 내용을 다모 있고, 문서의 키워드는 무엇이며, 누가 만들었는지 등의 문서 자체의 특성을 담고 있는 것/브라우저나 검색로봇에게 해당 페이지 정보를 알려주는 기능이 있어 직접적으로 meta 태그를 이용하여 표기해준다. 이 표기방법 중 페이스북의 오픈그래프 프로토콜을 사용하는 것이 og 태그이다!
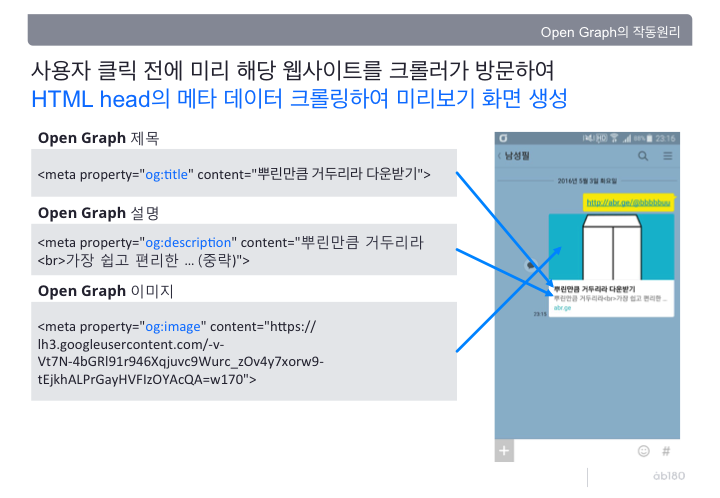
오픈그래프는 어떤 HTML 문서의 메타정보를 쉽게 표시하게 위해서 메타정보에 해당하는 제목, 설명, 문서의 타입, 대표 URL 등 다양한 요소들에 대해서 사람들이 통일해서 쓸 수 있도록 정의해놓은 프로토콜이며 페이스북에 의하여 기존의 다양한 메타 데이터 표기 방법을 참조하여 만들어졌습니다. 그 간편함으로 인하여 현재는 그 창시자인 페이스북은 물론이고 네이버 블록, 카카오톡 등에서도 널리 사용하고 있습니다.

<head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>meta tag</title> </head>
<head></head> 사이에 들어가게 되는 태그이다
728x90
'STUDY > HTML' 카테고리의 다른 글
| [HTML/CSS] 이미지 스프라이트(Image Sprite) (0) | 2022.01.17 |
|---|---|
| [참고사이트] KOREA HTML5 (0) | 2020.12.29 |
| HTML 인코딩 (0) | 2020.11.10 |
| HTML5와 XHTML (0) | 2020.11.09 |
| [HTML] <meta>태그 (0) | 2020.11.06 |